阅读本文的前置条件:掌握基本的 Markdown 语法用过 Typora,或者至少知道 Typora 是干嘛用的
在 Typora 中插入图片可以通过下面这几种方式
在 Markdown 中,插入图片的语法是:,既可以是本地图片的绝对/相对路径,比如,也可以是 URL,比如:,是图片的注释,可以为空。
如果你不想手动敲 Markdown 语法,也可以让 Typora 帮你自动生成。
macOS 用户可以在菜单栏中选择「格式」→「图像」→「插入图片」或者直接按快捷键「⌃⌘I」(macOS)、「Ctrl+Shift+I」(Windows)、「Ctrl+Shift+I」(Linux)。
出现如下图所示的提示之后,输入图片的本地路径或者 URL 就可以插入图片了。如果不知道本地图片的路径,也可以点击右侧的那个文件夹按钮,通过图形化界面手动选择本地图片。

插入本地图片还有一种方式,就是在菜单栏中选择「格式」→「图像」→「插入本地图片…」。
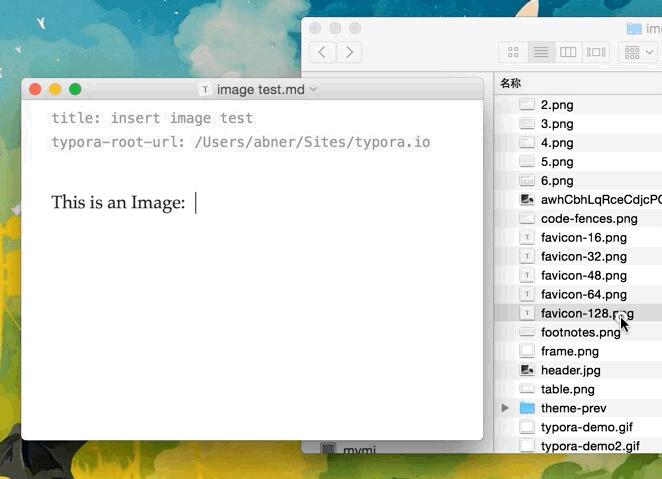
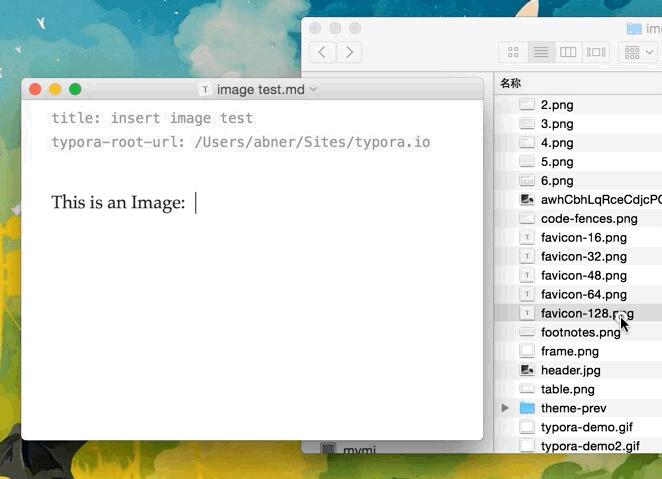
将图片拖拽到 Typora 中也可以达到插入图片的目的,一次可以拖拽多个图片。

Typora 支持从剪贴板中粘贴图片,但是因为 Markdown 文件是纯文本文件,所以用户无法在 Markdown 文件中直接插入图片文件,而是通过在 Markdown 文件中引用文件路径或者 URL 的方式插入图片,所以默认情况下,Typora 会先将文件保存到一个固定的目录,具体什么目录跟操作系统有关。
在 macOS 上,是保存到目录下
在 Windows 上,是保存到目录下
你也可以告诉 Typora,粘贴后的图片要放到什么位置大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!。具体怎么告诉,我们会在下一节「插入图片时做的动作」中介绍。
Typora 会将图片拷贝到指定的文件夹或者服务器,然后通过引用保存的图片的路径或者 URL 来插入图片。小贴士:在 macOS 上,你可以在访达中复制图片文件,然后在 Typora 中进行粘贴,这和拖拽文件的效果是一样的大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!。在 macOS 上,你可以从 iPhone 中复制图片,然后在 Typora 中进行粘贴,但是要先设置粘贴后的图片存放的位置。
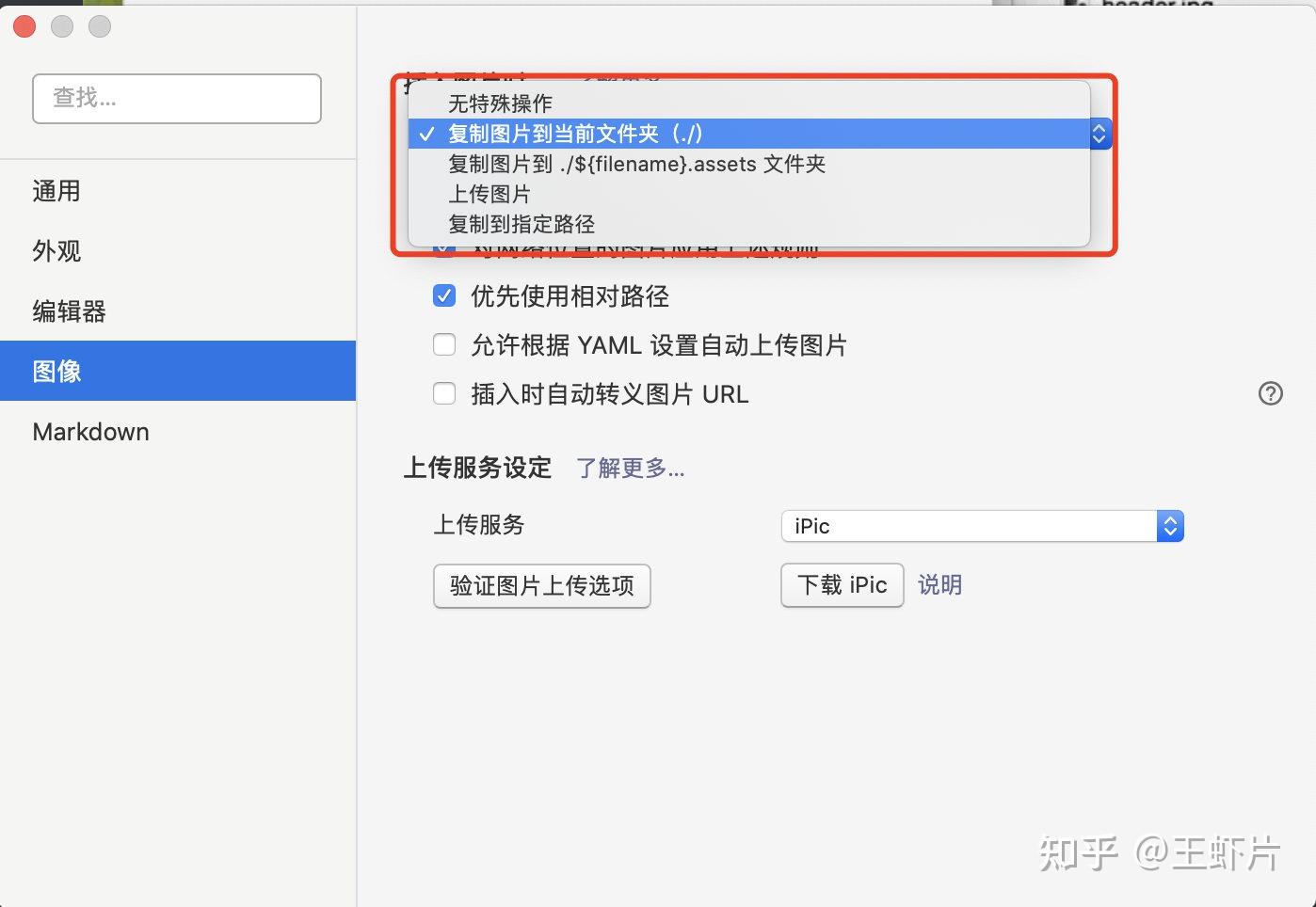
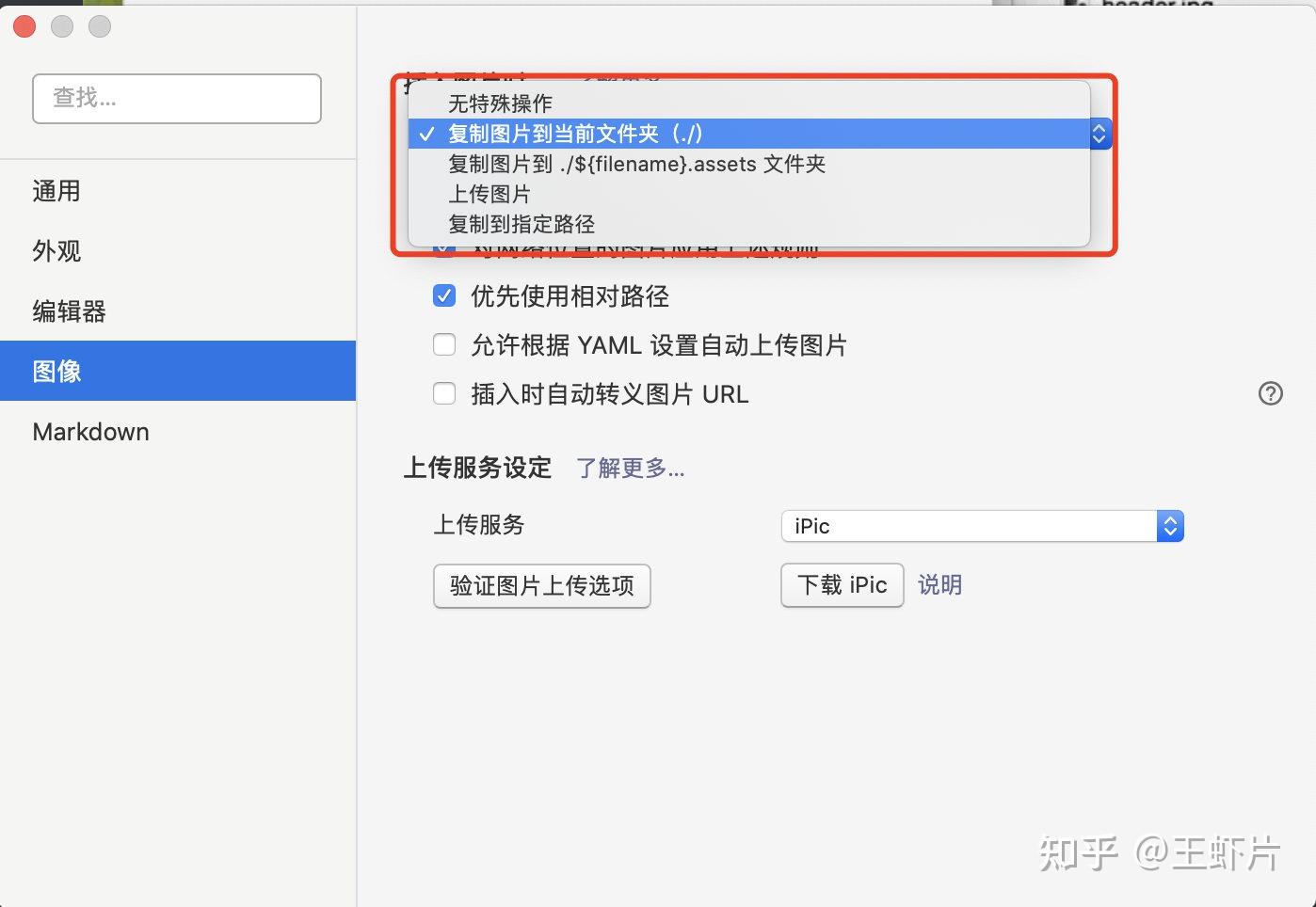
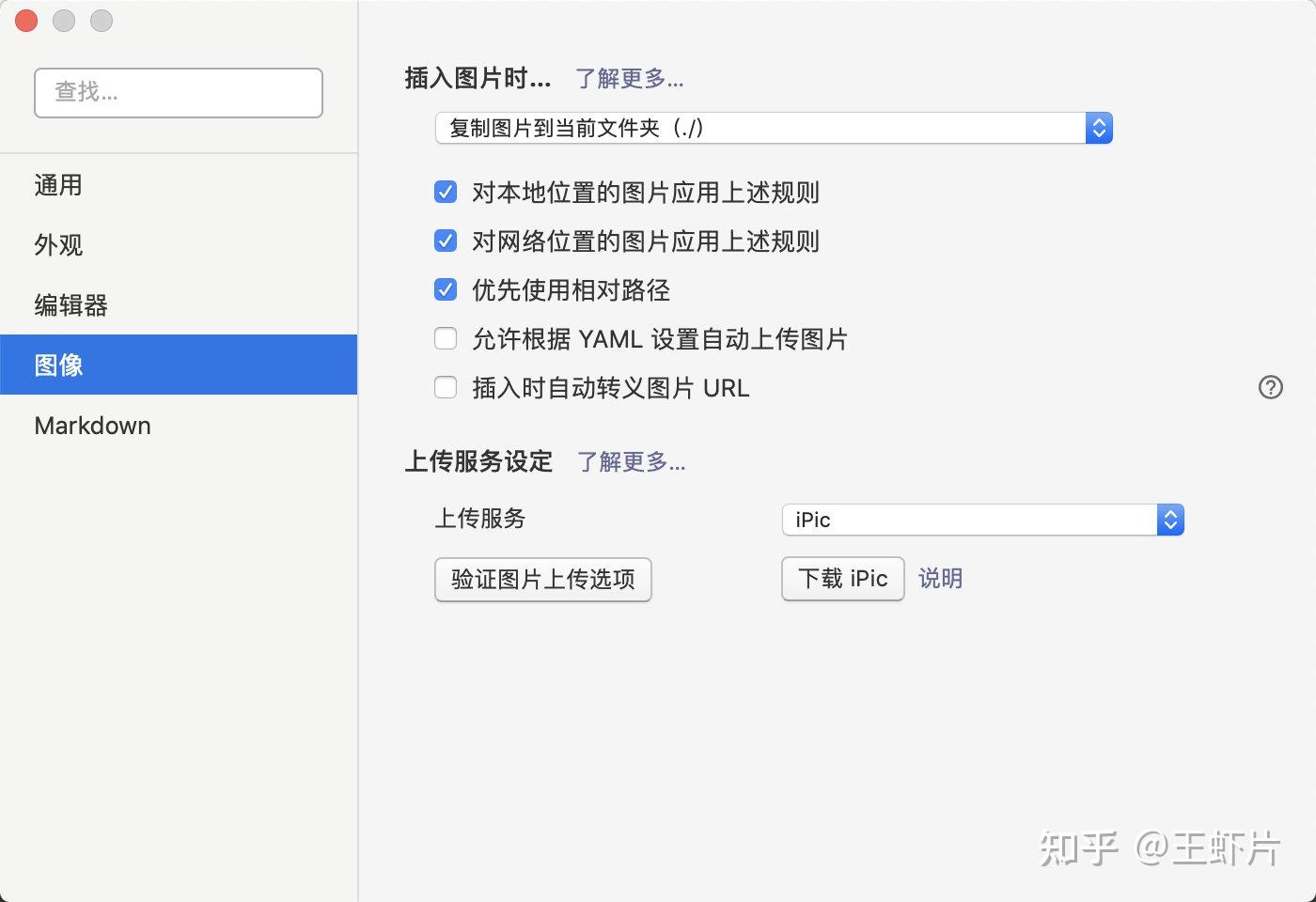
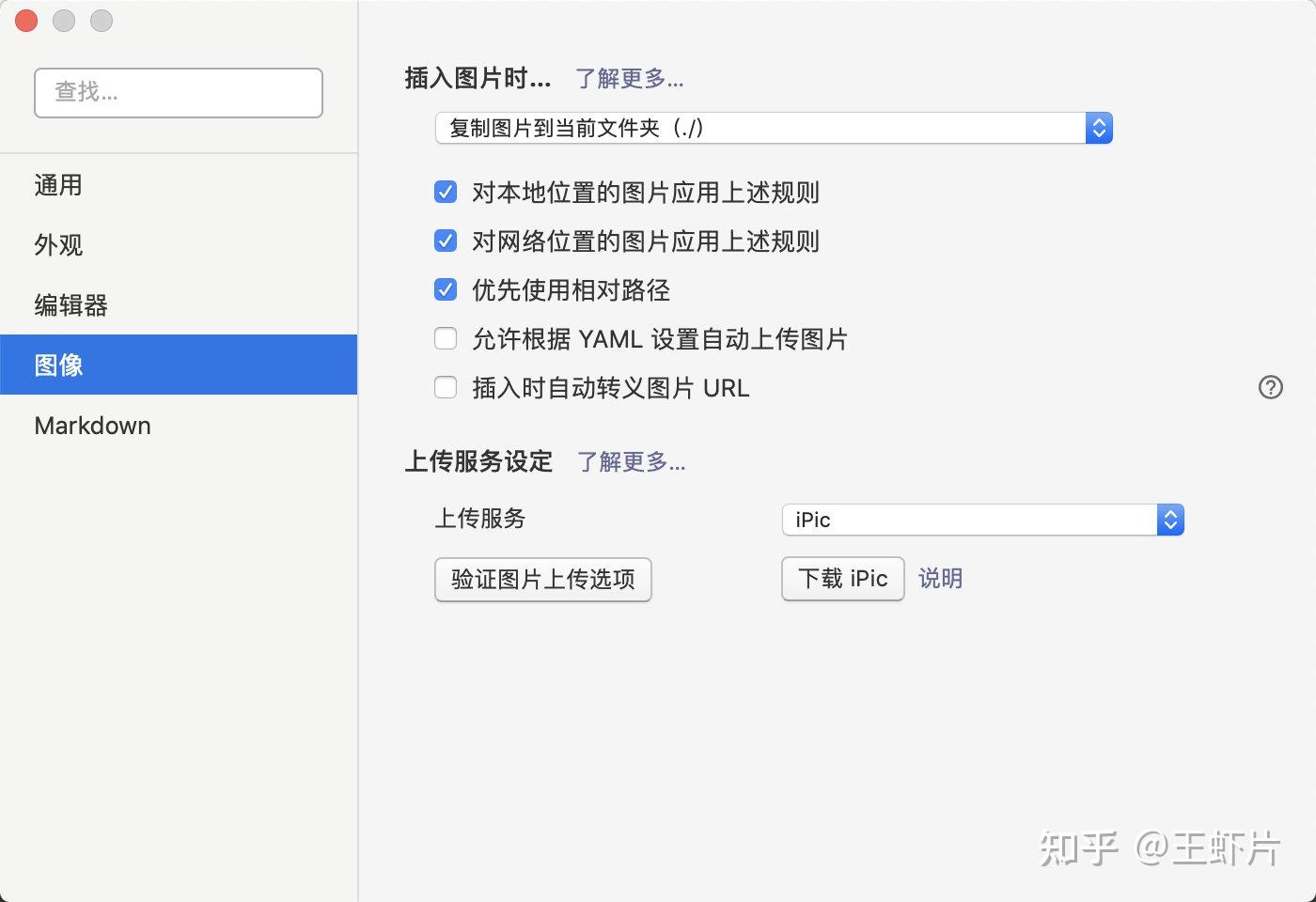
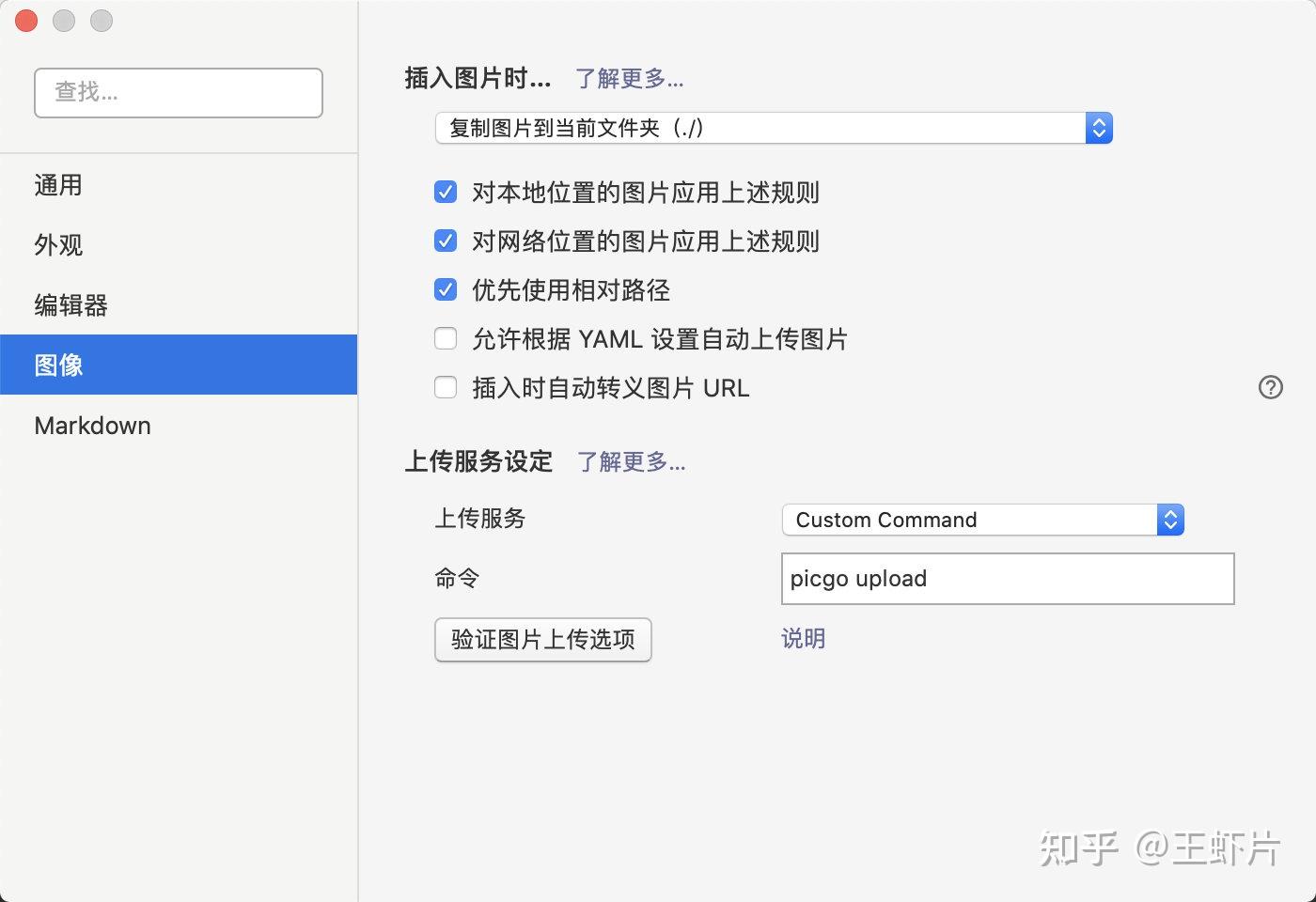
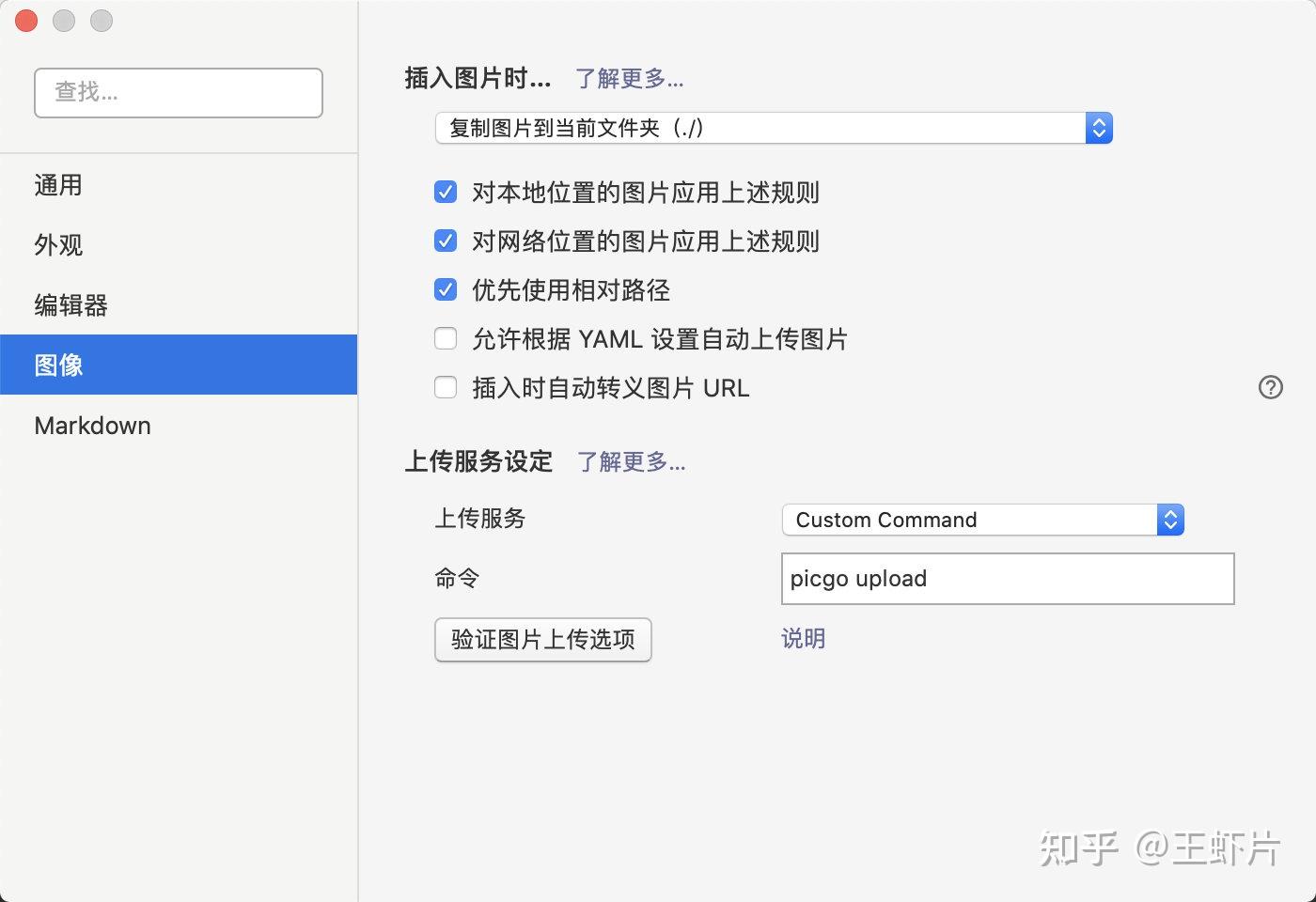
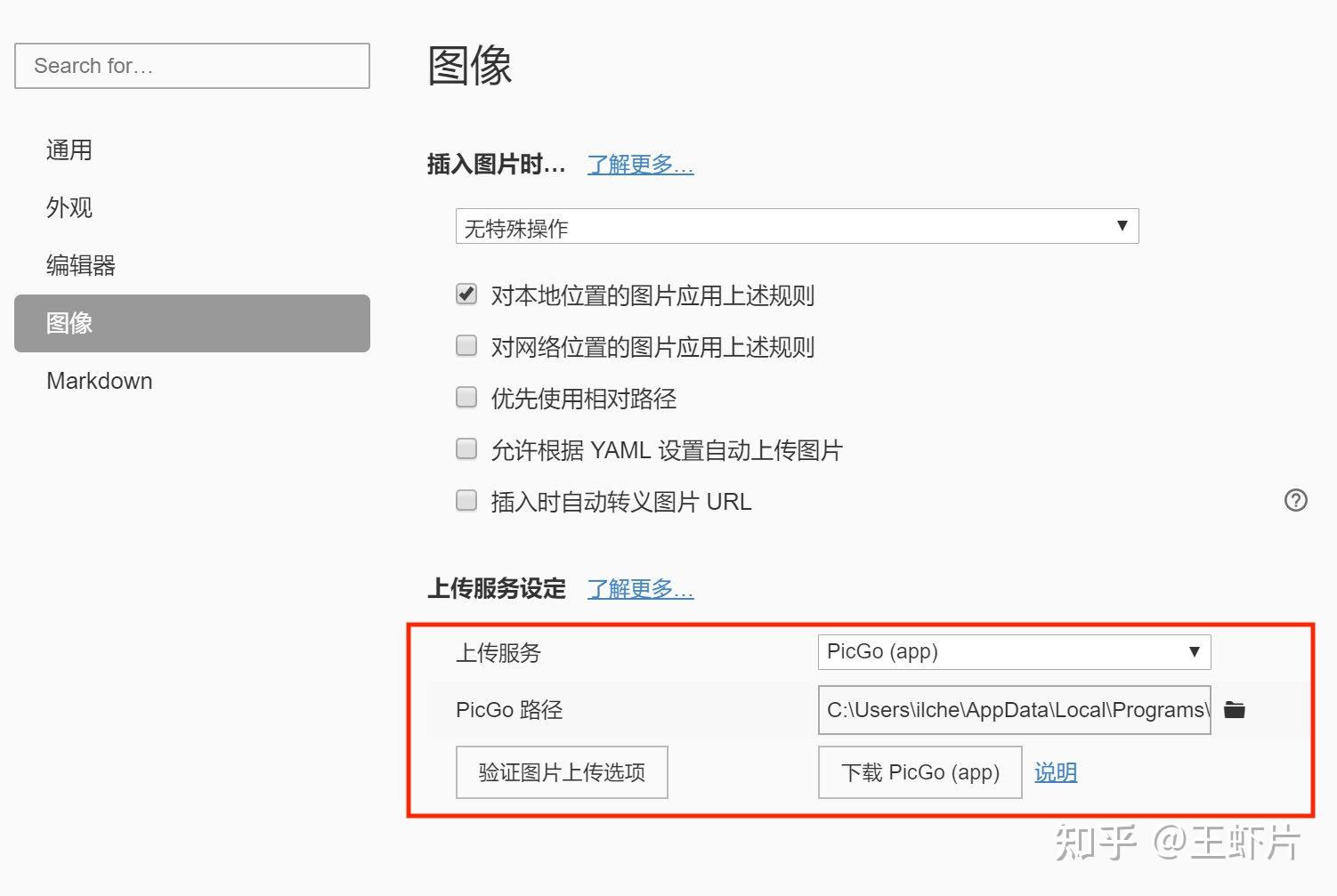
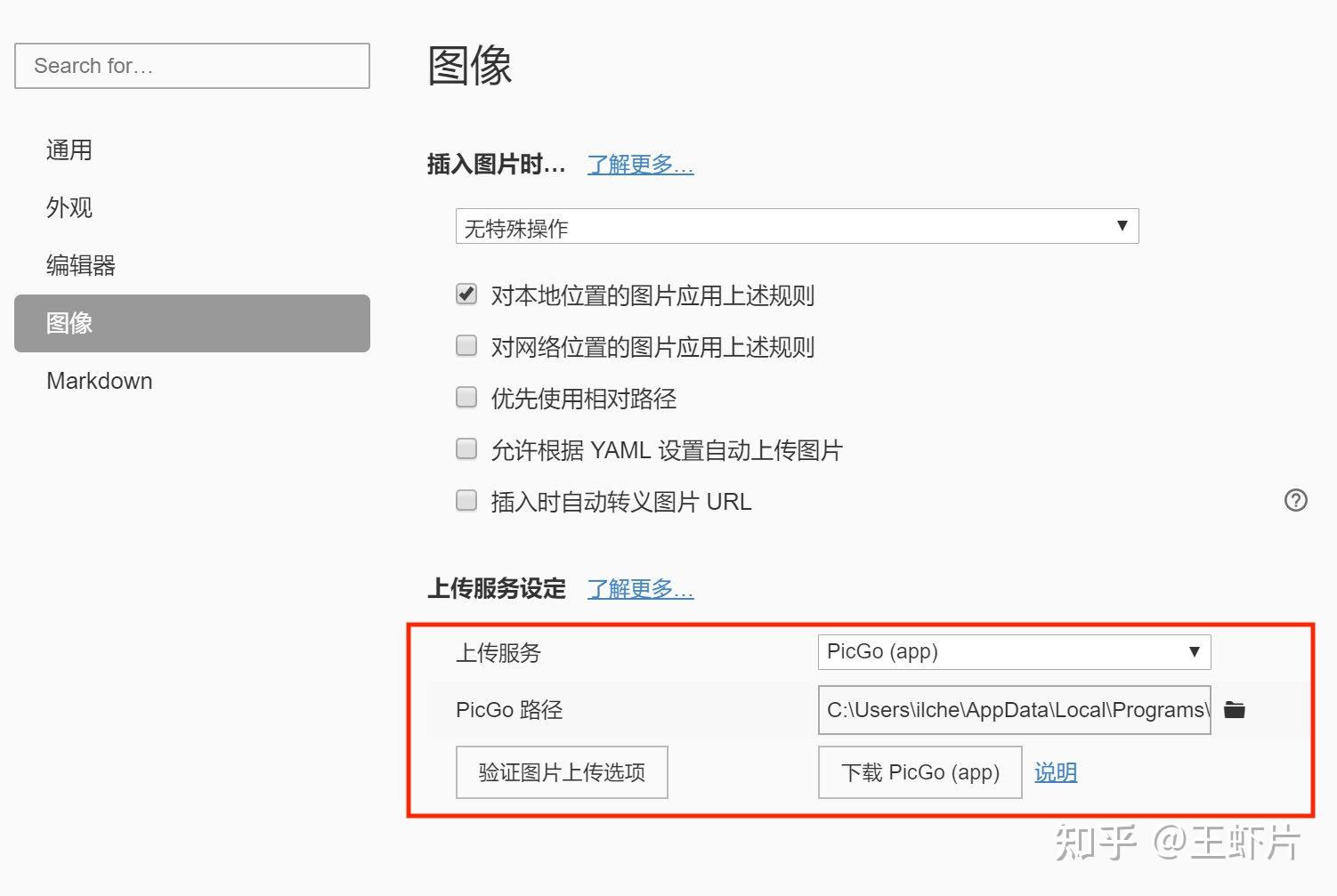
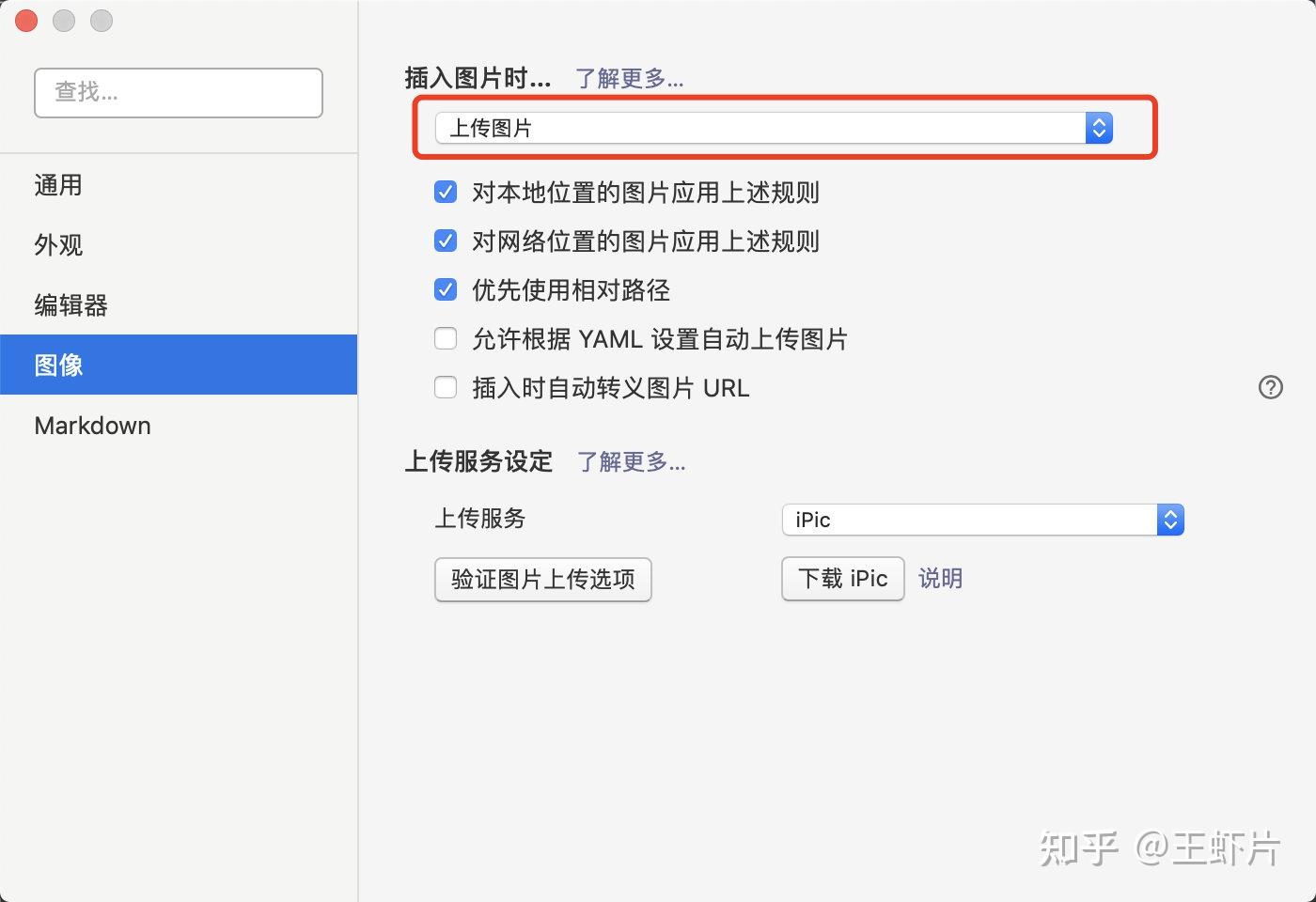
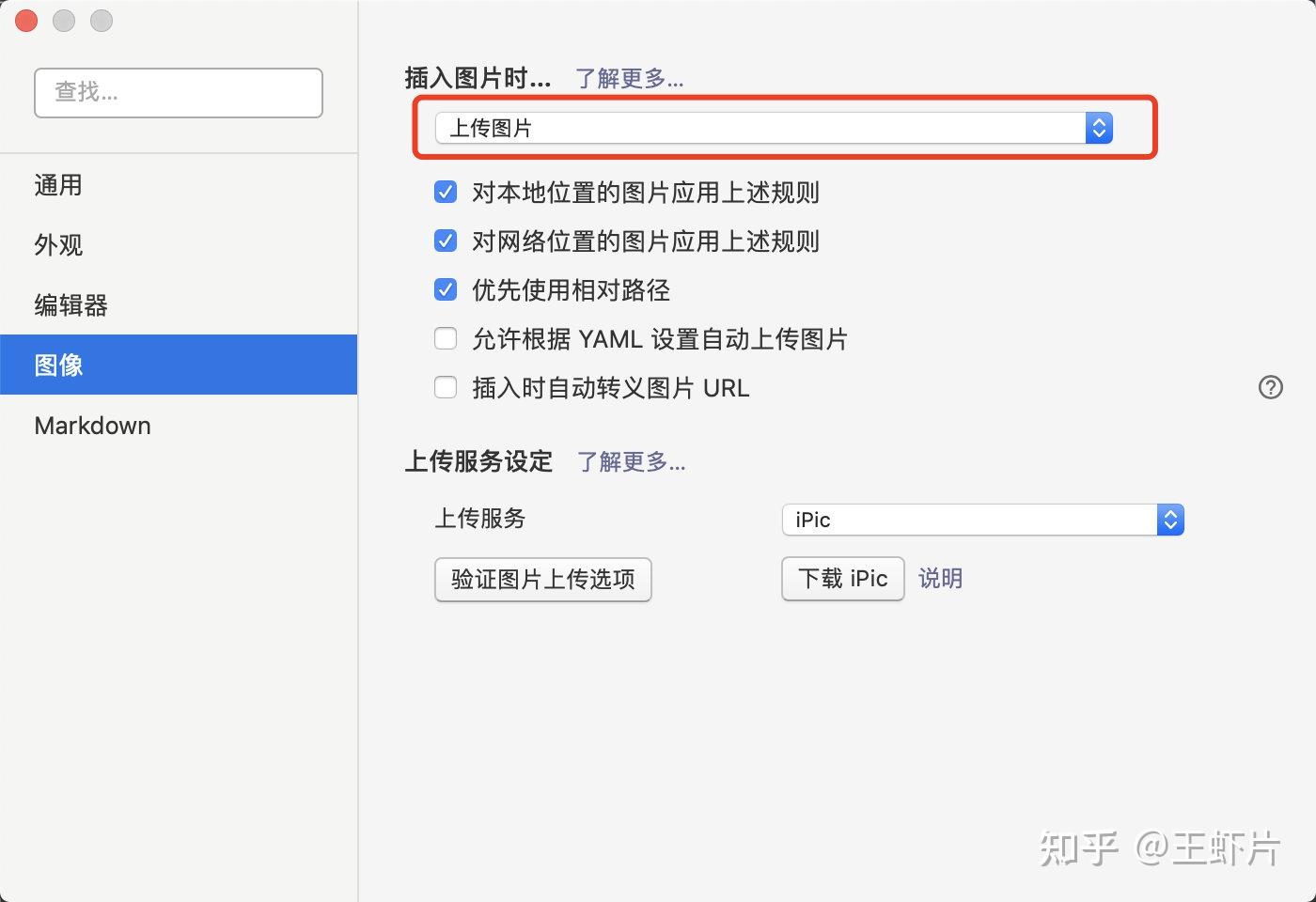
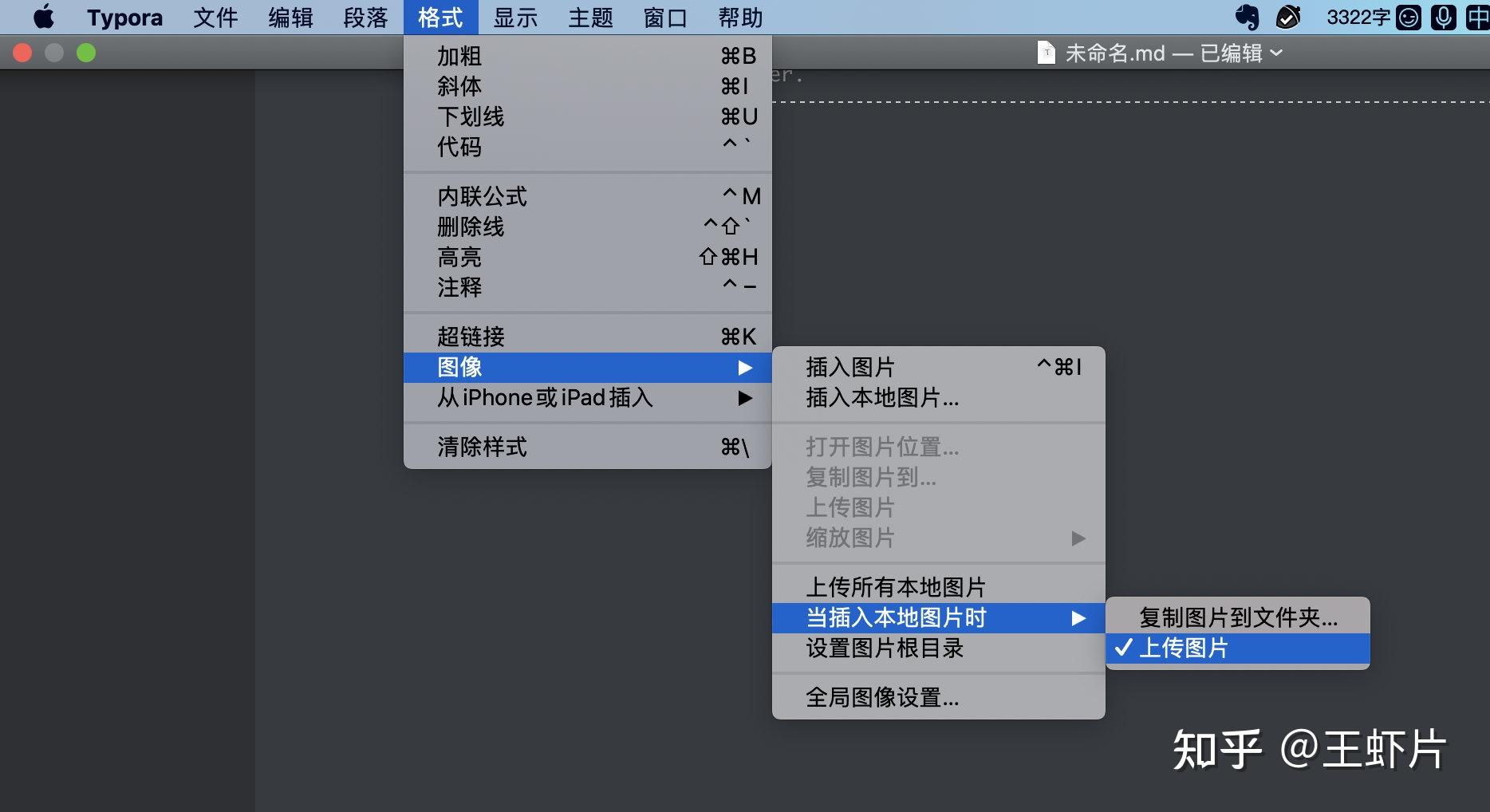
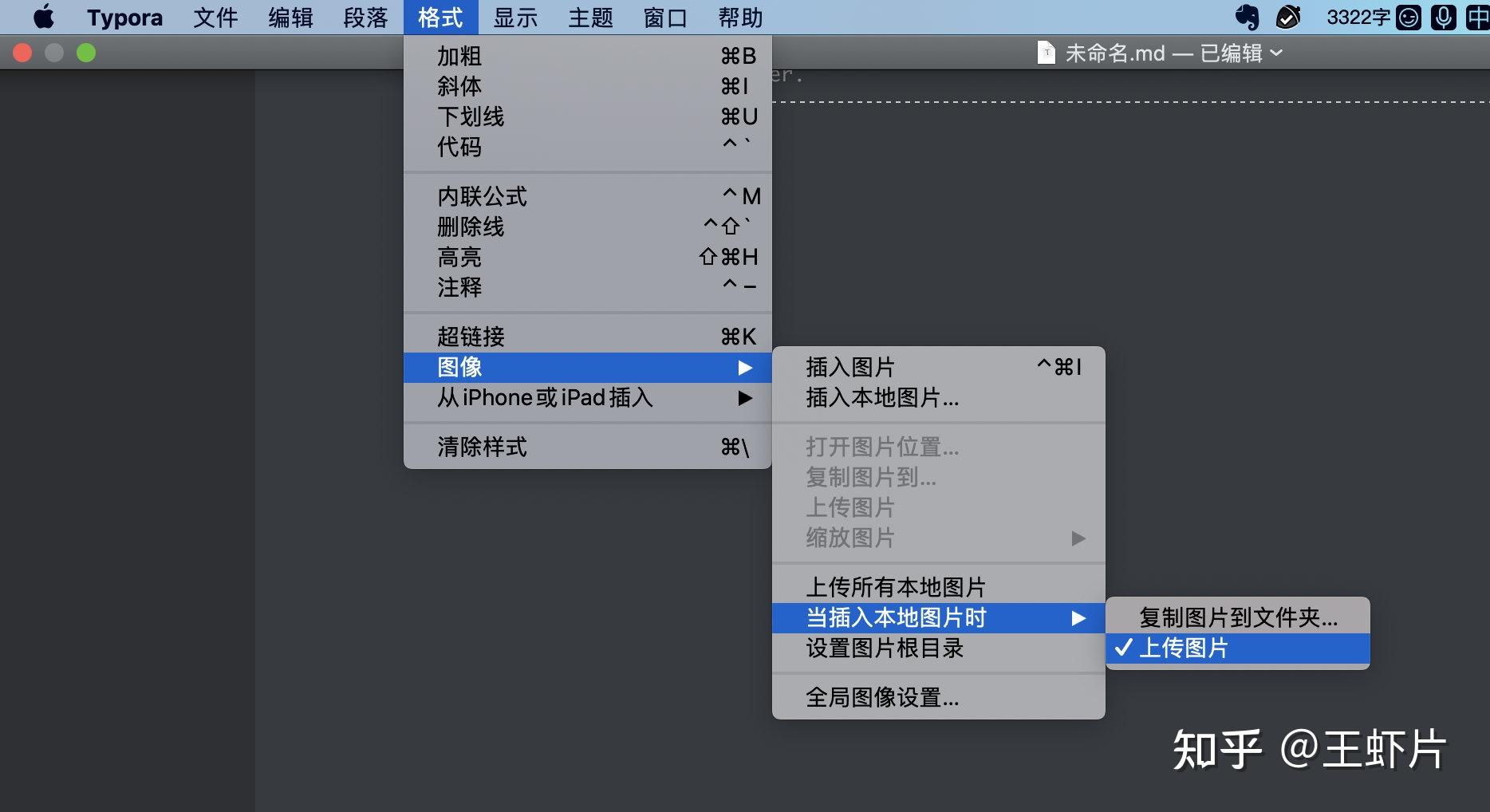
打开 Typora 的偏好设置窗口,点击左侧的「图像」选项卡,在「插入图片时…」下面有一个下拉框,里面有这样几个选项,如下图所示。

第一个选项「无特殊操作」是默认选项。
第二个选项「复制图片到当前文件夹(https://zhuanlan.zhihu.com/p/)」意思是你在插入图片时,将图片复制到你正在编辑的 Markdown 文件所在的目录下。
第三个选项「复制图片到 https://zhuanlan.zhihu.com/p/${filename}.assets 文件夹」意思是,在你插入图片时,会在当前目录下创建一个名为的文件夹,然后把图片保存在这个文件夹下,其中指的是当前你正在编辑的 Markdown 文件的文件名。
第四个选项「上传图片」就是在你插入图片时,使用图片上传服务将图片上传到服务器。这个具体的设置请参考下一节「上传图片」。
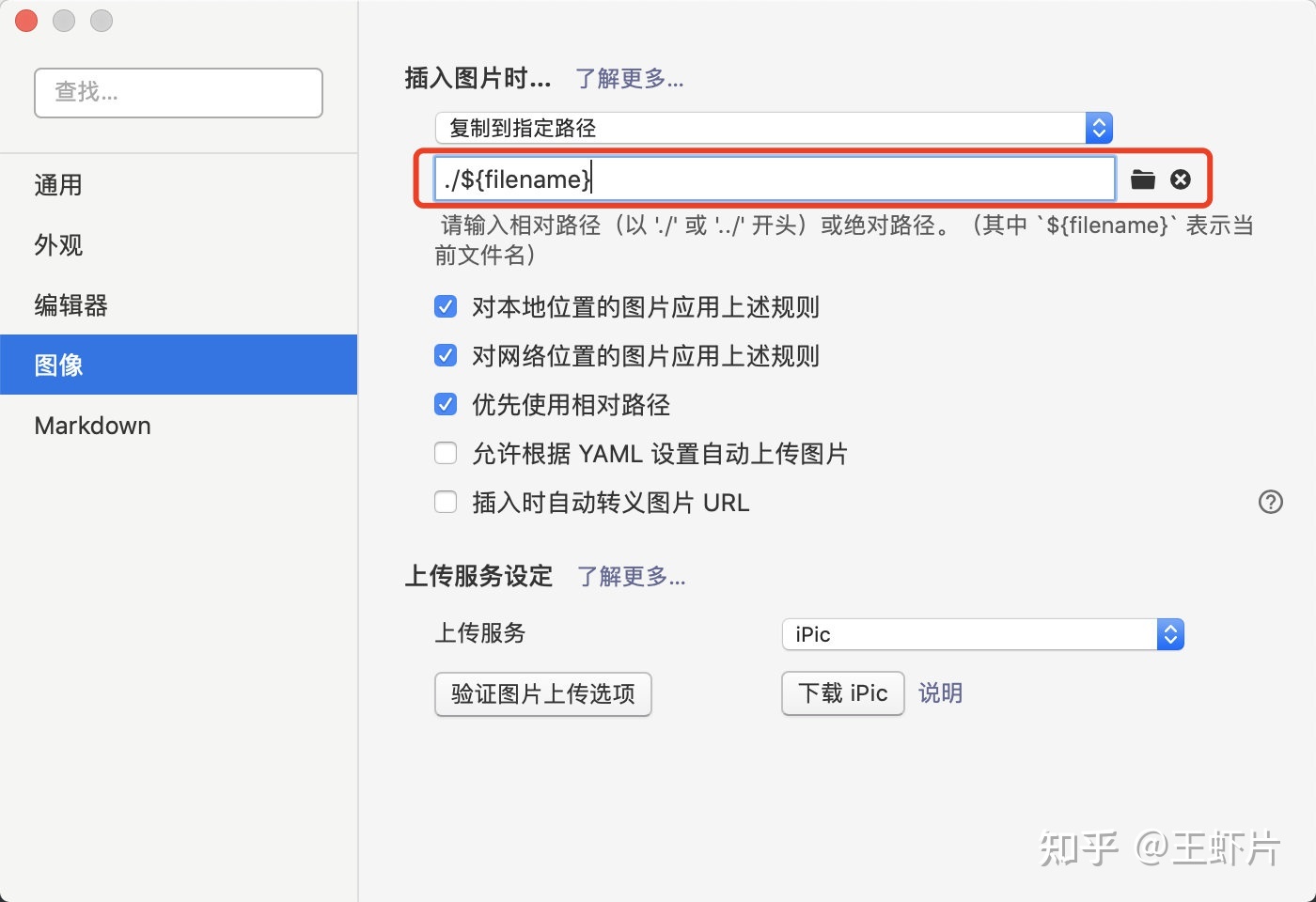
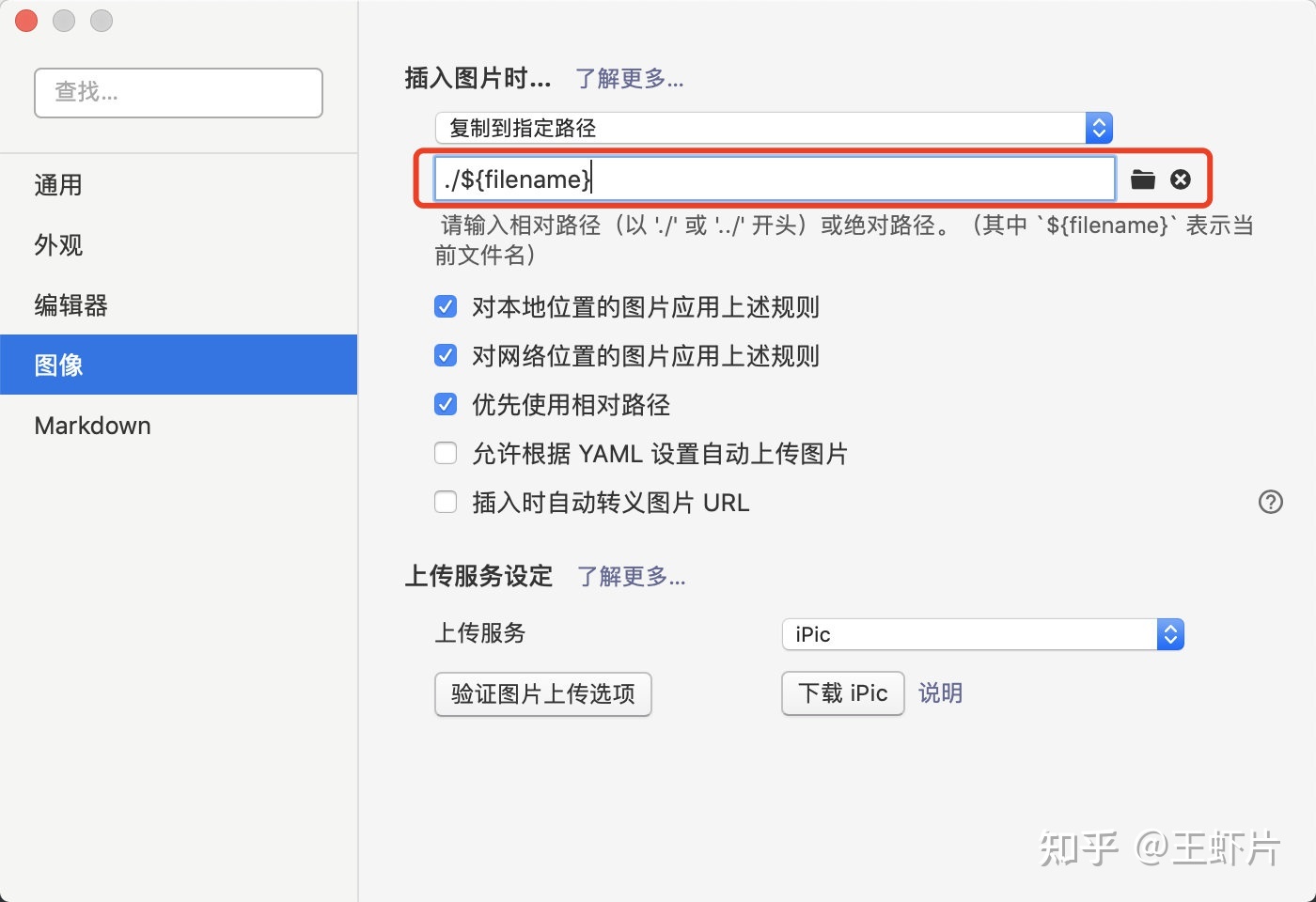
第五个选项「复制到指定路径」,意思很明白,就不再解释。当你选择这个选项后,会出现一个输入框让你输入保存图片的路径,这里也可以使用来指代当前编辑的 Markdown 文件的文件名。也可以点击右边的文件夹按钮在弹出的对话框中选择一个路径。

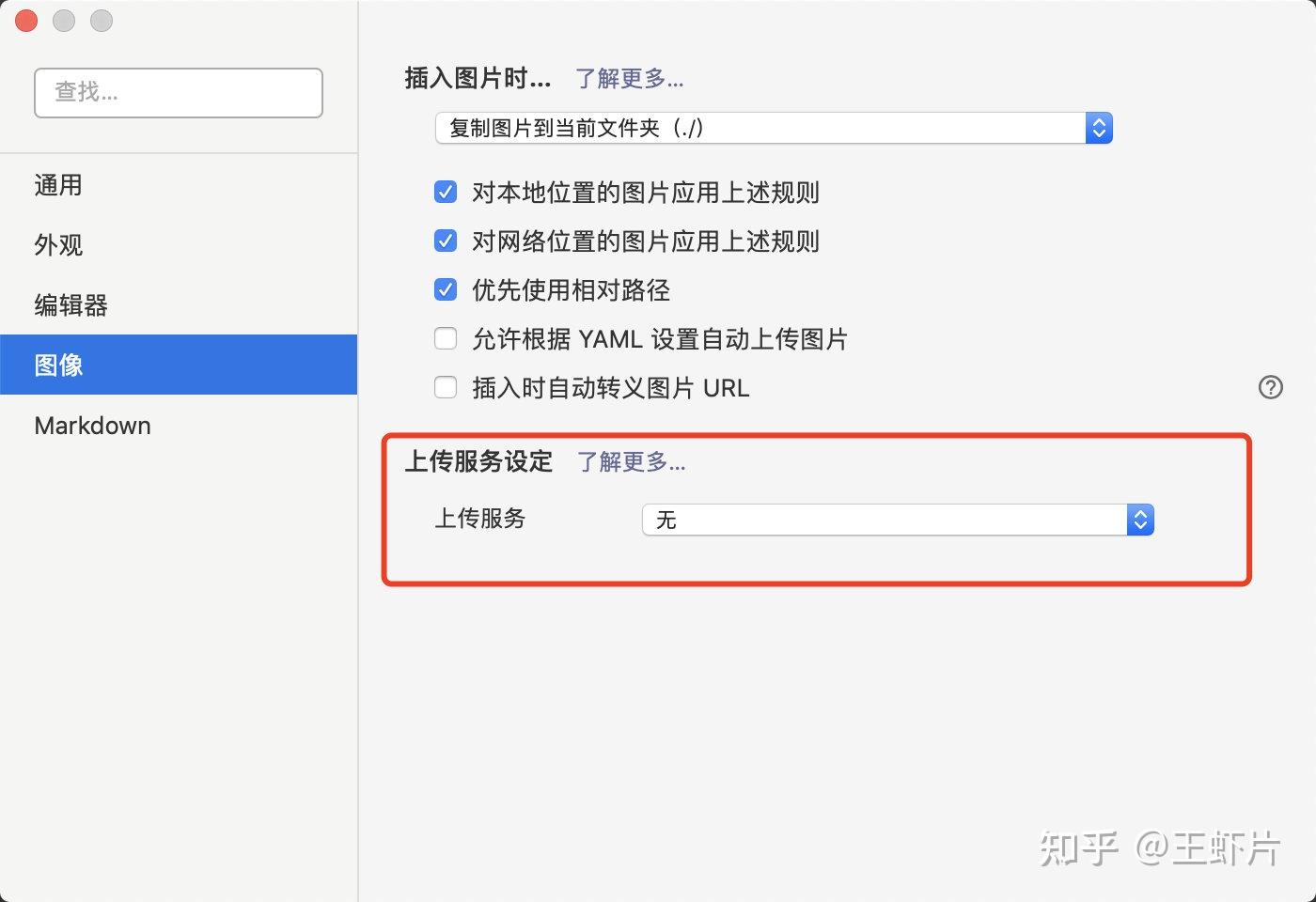
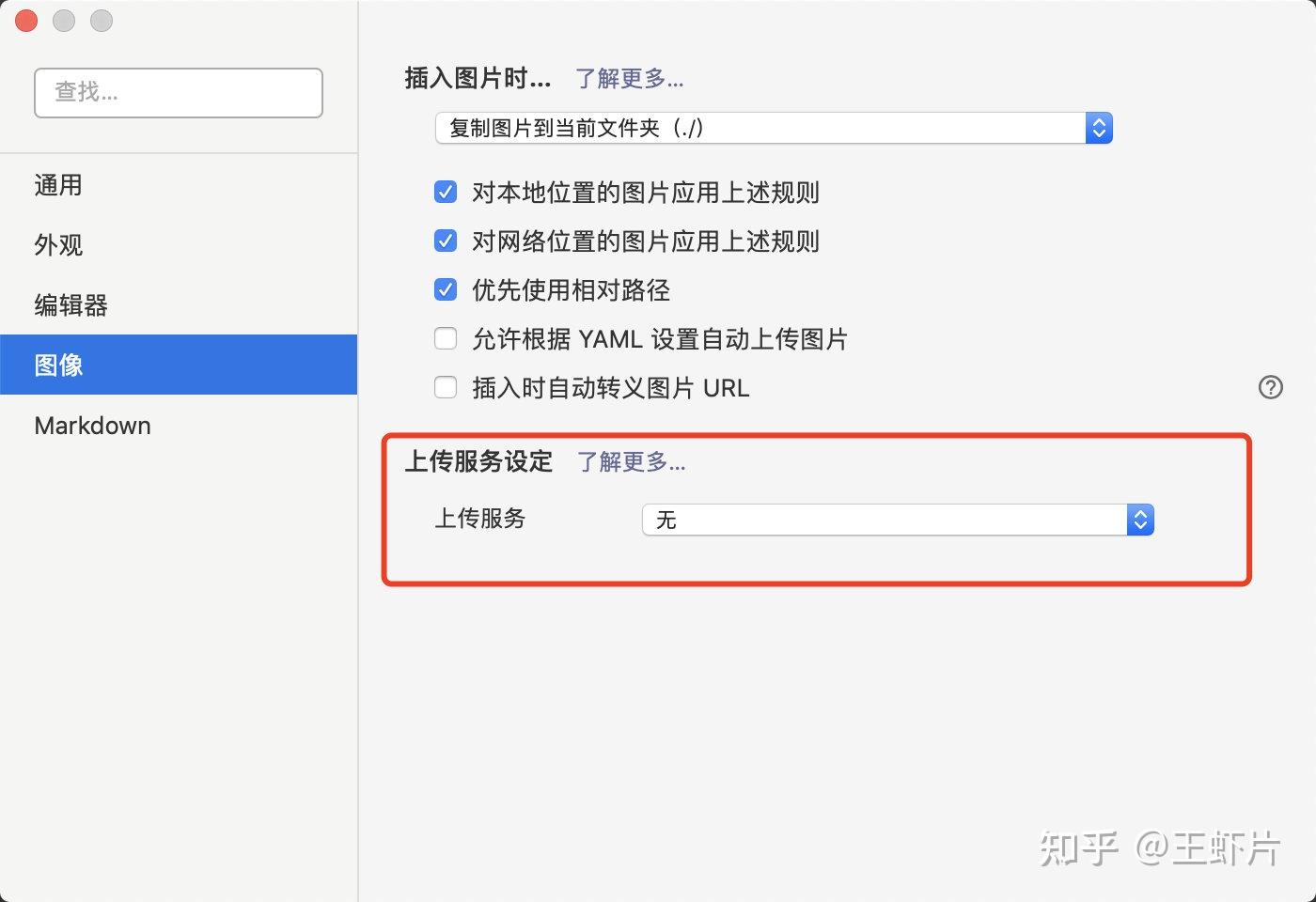
我的配置一般是这样:
 大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
因为如果你在 Markdown 文件中使用了图片,那说明这张图片和你写的东西是有关联的,那最好把图片和 Markdown 文件放在一起,这样也便于以后查找。还要注意的是,如果你选择了「复制图片到当前文件夹(https://zhuanlan.zhihu.com/p/)」,那么要把下面的「优先使用相对路径」选项勾选上,这样,Typora 在引用图片时就会使用相对路径,以后即使你移动 Markdown 文件到别的目录下,只要图片随着 Markdown 文件一起移动, Typora 就永远都能找到这张图片。再配合接下来要讲的「上传图片」,就能使 Markdown 文件的维护成本最小化。
当你在 Typora 中插入本地图片时,前面提到的插入图片的语法中的部分在 Markdown 中是以本地路径的方式保存的,如果你要把你的 Markdown 文件分享给别人,或者发布到网上,那么要把图片一起分享或者发布,这样就比较麻烦。而如果是 URL 的话,你在分享的时候只要分享一个 Markdown 文件就可以了,只要能联网,Markdown 的渲染引擎就能根据 URL 找到你引用的图片。
要想把本地的图片路径转换成 URL,就得把图片上传到网络上某个位置,然后拿到这个图片的 URL。使用「Typora + 第三方图片上传服务」就可以自动完成这一操作。
之前我在 CSDN 上发布文章时,一般都是现在本地用 Typora 编辑好,然后复制到 CSDN 上,但是文章中的图片没法直接复制,只能再一张张地上传,如果你要把文章发布到多个平台,那这样的工作还要重复好几次,这对于一个程序员来说简直难以忍受。
自从我用了 Typora 的上传图片的功能后,就像找到了救星一般,写文章的意愿比以前更大了。下面就介绍一下这个功能怎么用。
⚠️警告:在介绍上传图片的功能之前,你需要了解的是,Typora 是通过调用第三方的软件实现图片上传的,它本身并不会上传图片,提供存储图片服务的也是第三方的云存储服务,它们 并不属于 Typora。所以你在使用上传图片功能的时候,要注意这些第三方服务的许可证书、用户协议、服务稳定性以及可靠性。当你在偏好设置中开启上传图片的功能后,Typora 会将要上传的图片发送给第三方图片上传软件,然后他们会把你的图片上传到第三方(甚至是第四方)图床,Typora 不会控制这个过程,也无法保证这个过程的顺利,所以一定要选择一个可靠的服务来保证数据的安全。除了隐私和可靠性问题,你还需注意,有些服务在保存图片时可能会设置过期时间;有些服务没有提供「删除」的功能,即使你不小心上传了敏感图片;有些服务遵守的不是你所在国家的法律,可能会封禁一些特定国家的特定类型的图片或者用户等等。总而言之,在选择某个图片上传应用及服务之前,一定要仔细阅读他们的用户手册。
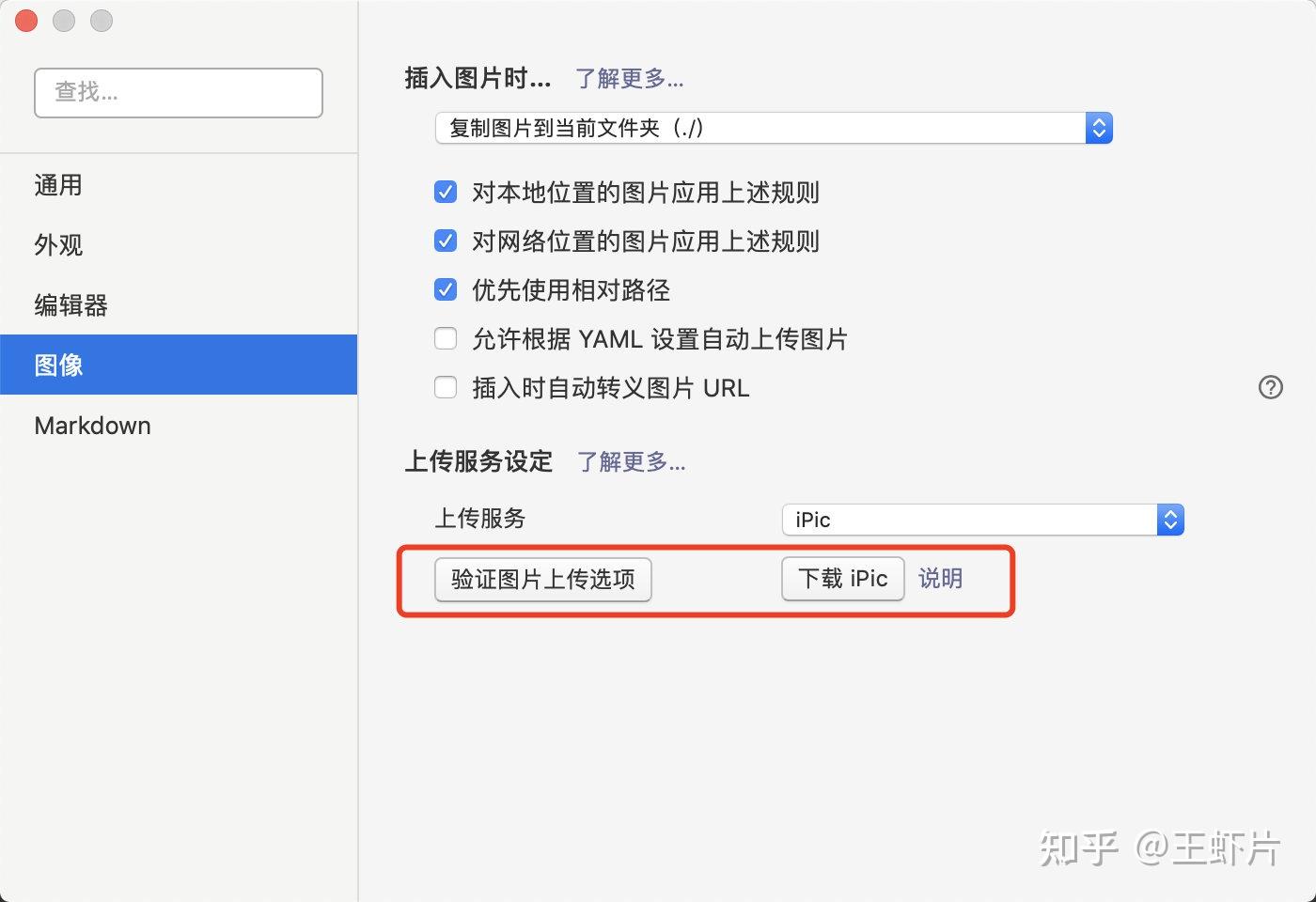
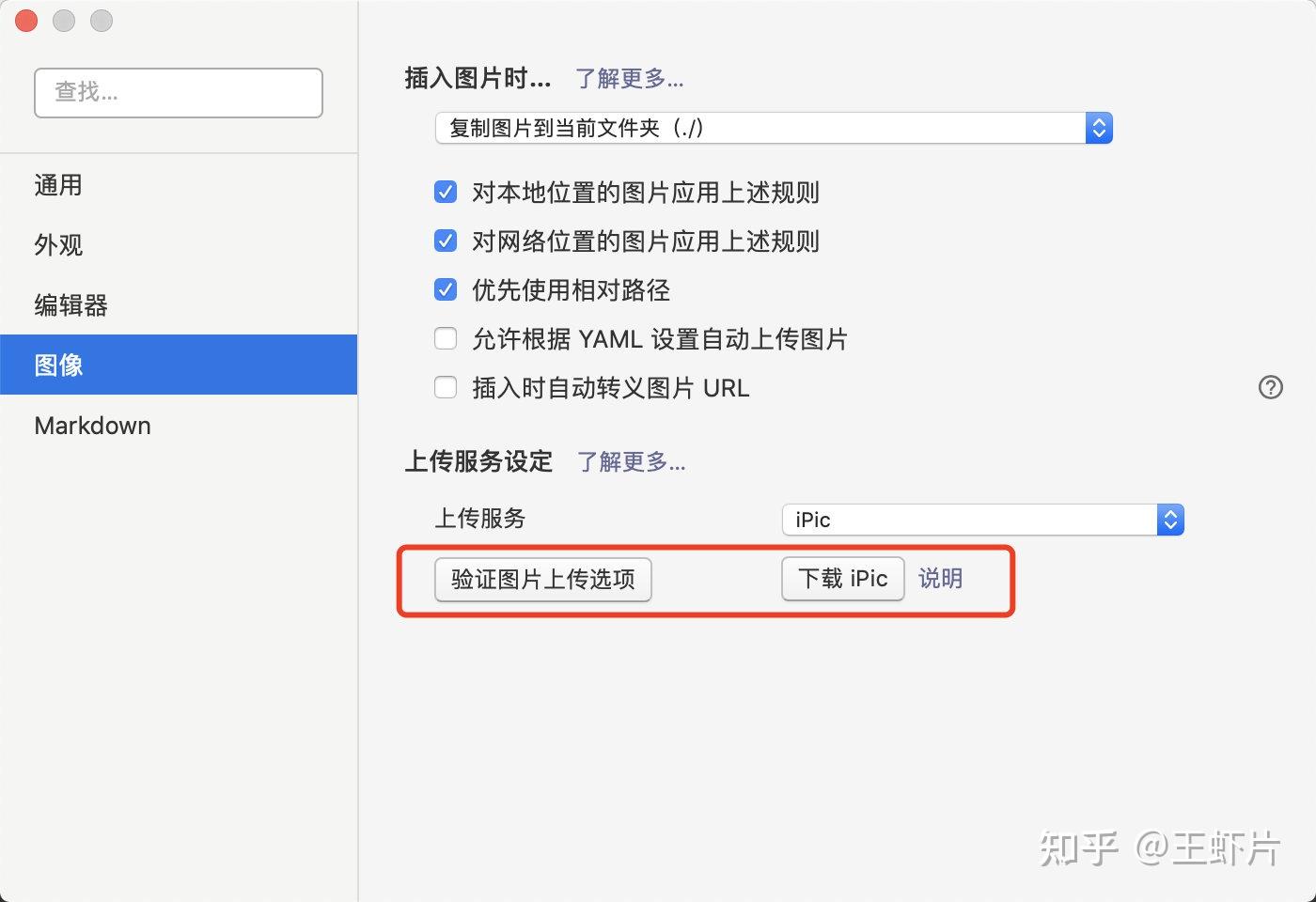
在偏好设置面板中可以开启并配置图片上传服务,Typora 支持以下图片上传服务:iPic (macOS,免费增值)uPic (macOS,开源)PicGo.app (macOS / Windows / Linux, 只有简体中文版)PicGo (命令行应用) (Windows / Linux)自定义 (macOS / Windows / Linux)

在选择了其中一个上传服务后,你需要下载并安装相应的应用,做一些简单的配置,比如你想使用哪个云存储服务来保存上传的图片,然后点击「验证图片上传选项」,验证 Typora 使用当前服务和配置是否能上传本地图片。

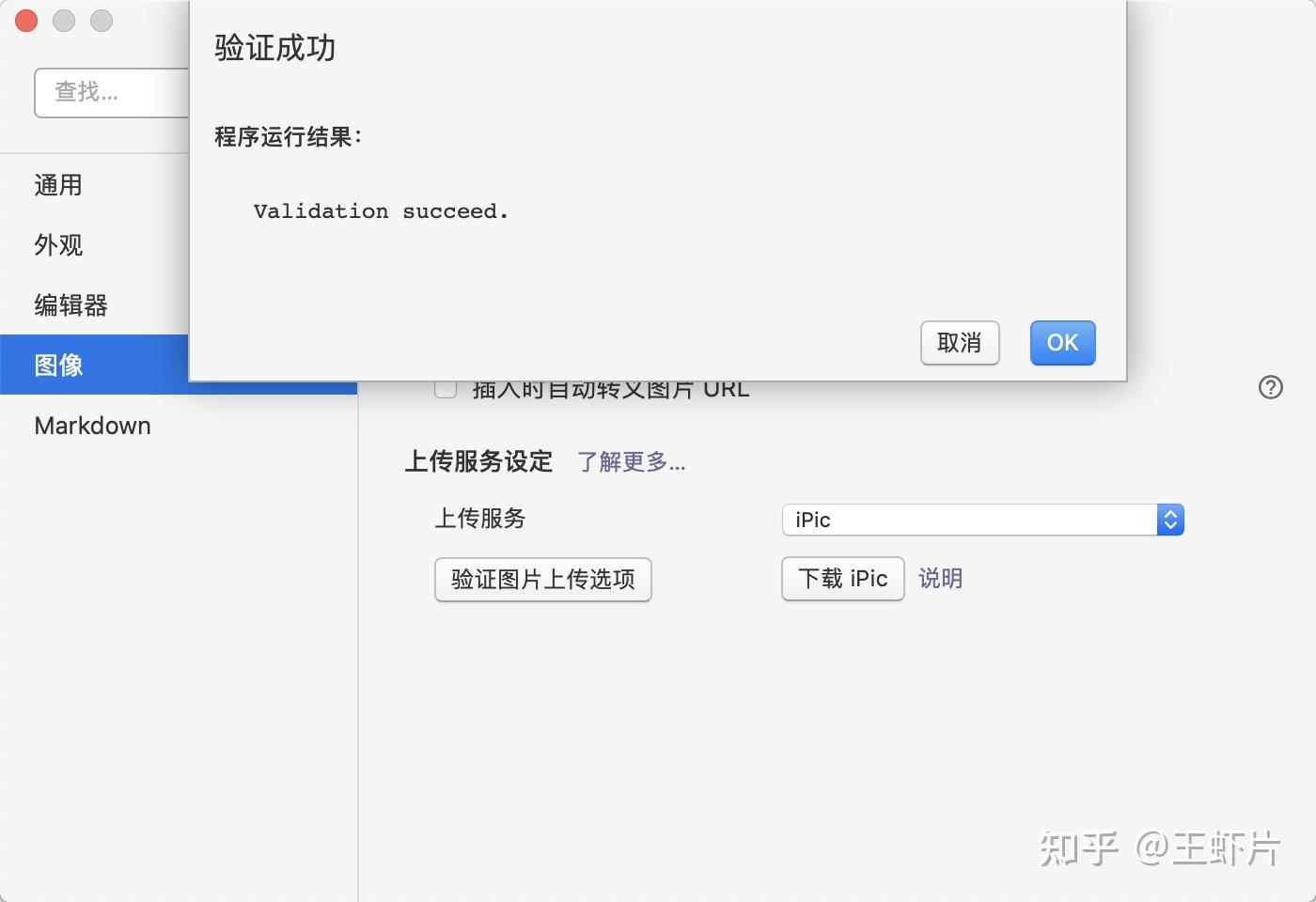
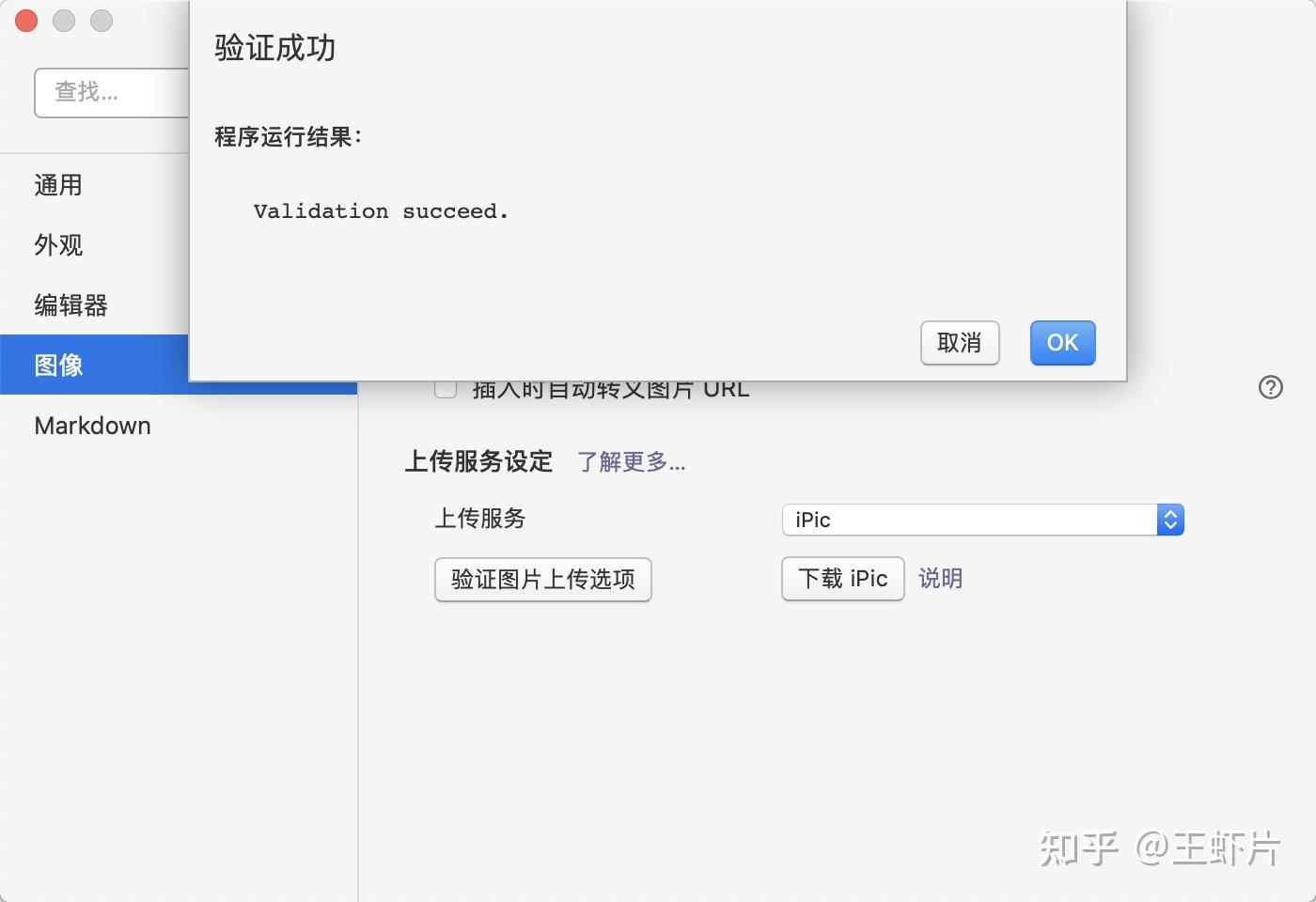
点击「验证图片上传选项」按钮后,Typora 会尝试使用当前服务和配置上传图片,如果出现「验证成功」的对话框,说明图片上传服务可以用了。如果显示的是「验证失败」的对话框,有可能是你电脑上还没有安装相应的服务或者网络问题,可以根据对话框中的提示进行检查。



iPic 仅支持 macOS,可以在 APP Store 中下载,是一款免费增值的应用,所谓免费增值,就是基础功能是免费的,如果想使用它的高级功能,就要收费了。好消息是,对于大多数用户而言,基础功能就够用了。在国内使用的话,iPic 默认是将图片上传至微博图床,此外,iPic 还支持其他图床,包括腾讯云、阿里云、七牛、又拍、Imgur、Flickr、Amazon S3,但是添加这些图床属于收费功能。
图片上传后会返回 URL,这个 URL 没有权限控制,任何人都可以访问。
iPic 详细的使用文档:中文:https://toolinbox.net/iPic/英文:https://github.com/toolinbox/iPic

uPic 也是只能在 macOS 上使用,是一款开源、强大、美观且操作简单的图片即文件上传工具,可以在命令行中通过 Homebrew 安装:
或者从 GitHub 上下载:https://github.com/gee1k/uPic/releases。
uPic 的详细使用文档:https://blog.svend.cc/upic/en/
关于 uPic 的具体使用,值得用一篇文章来详细介绍,由于篇幅限制,这里就不赘述了,如果读者对 uPic 的使用感兴趣,就使劲点赞吧!点赞多的话我就专门写篇文章讲解 uPic 的使用。
PS:上面这两种图片上传服务使用起来比较简单,但是只有在 macOS 上才能用。下面要介绍的图片上传服务,在 Windows / Linux / macOS 上都能用,但是可能需要一定的编程基础才能理解,如果大家看起来比较费劲,可以文章在后面留言,我可以针对每一种上传方式都单独写一篇文章介绍,争取让没有编程基础的小白也能看懂。
PicGo-Core 是一个支持图片上传的开源 node(Node.js)模块,它也支持用插件扩展功能。
PicGo-Core 的 GitHub 地址:https://github.com/PicGo/PicGo-Core
因为是 node 模块,所以有两种方式安装并使用 PicGo-Core。
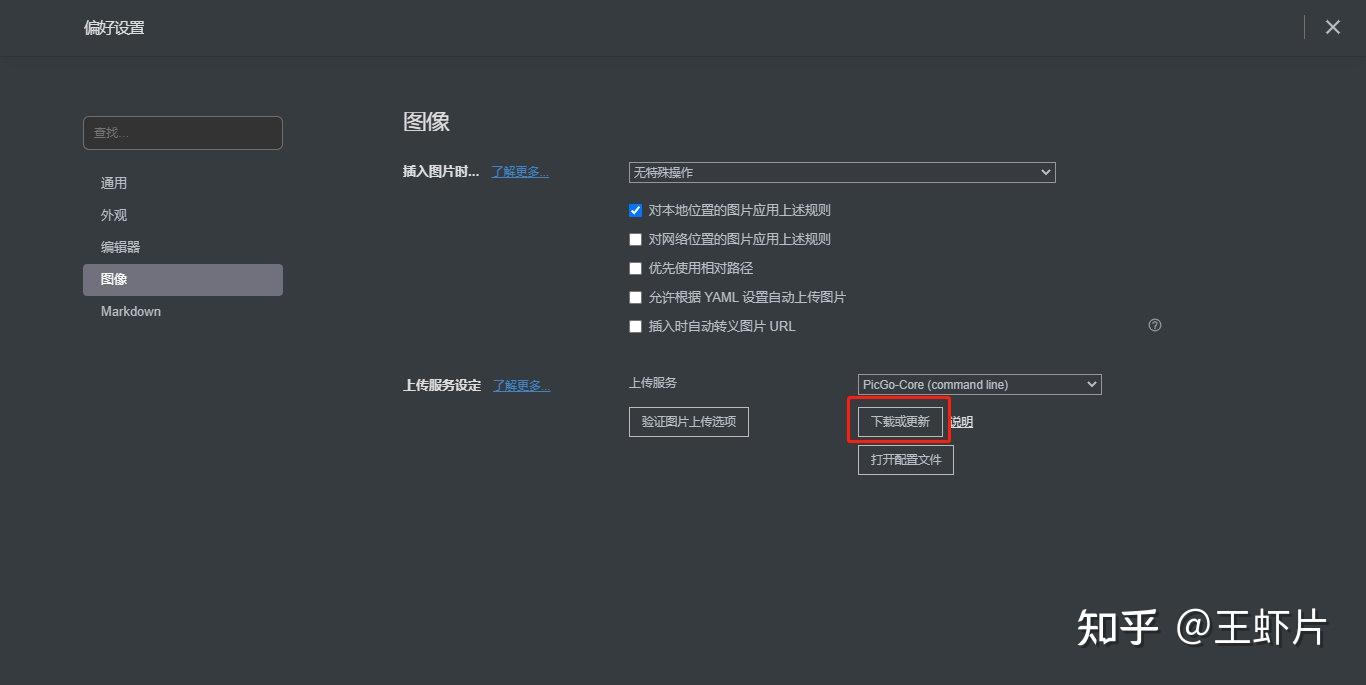
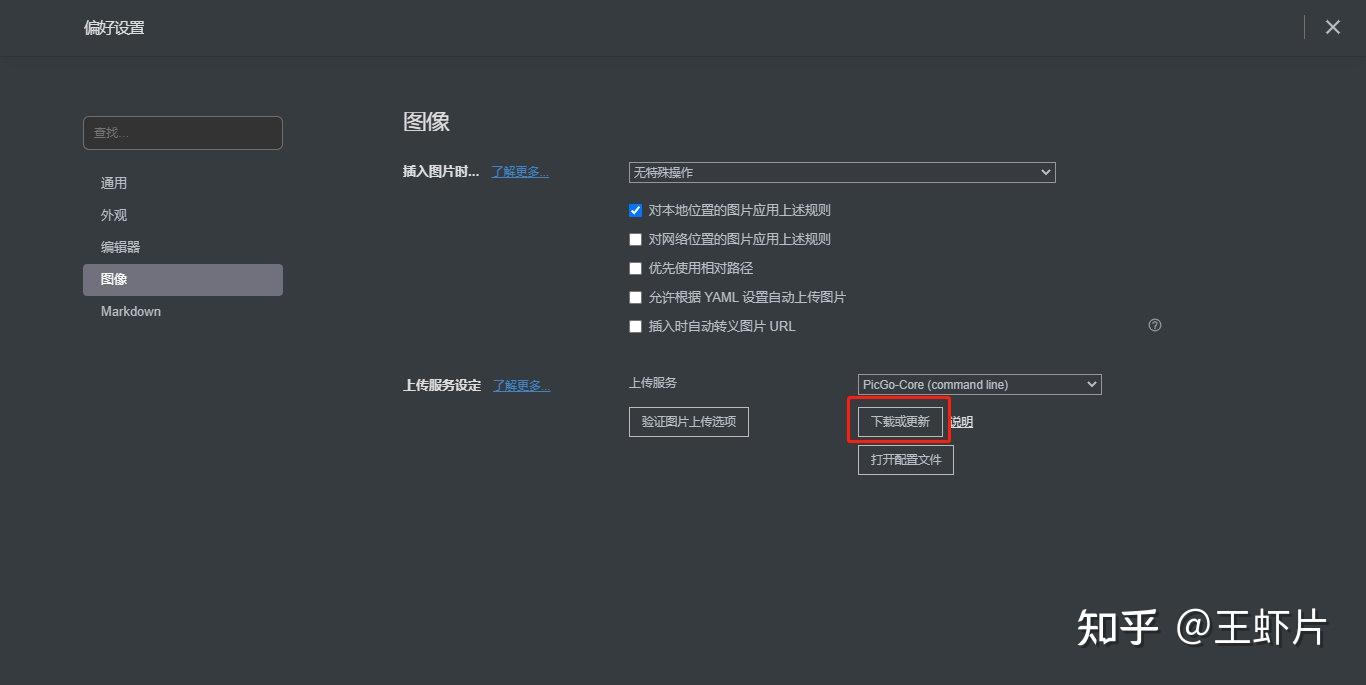
Typora 提供了一个 PicGo 的预编译二进制文件,使用 nexe 将node 模块打包成一个二进制文件。你只需在偏好设置面板中点击「下载或更新」按钮,Typora 就会开始下载,并直接把它放在 Typora 支持的文件夹下。由于安全规则的限制, macOS Catalina 并不支持下载预编译的 PicGo-Core 二进制文件。所以这种方式只能在 Windows 或 Linux 上使用, macOS 的用户只能用第二种方式。

下载的 PicGo-Core 二进制文件的存放位置
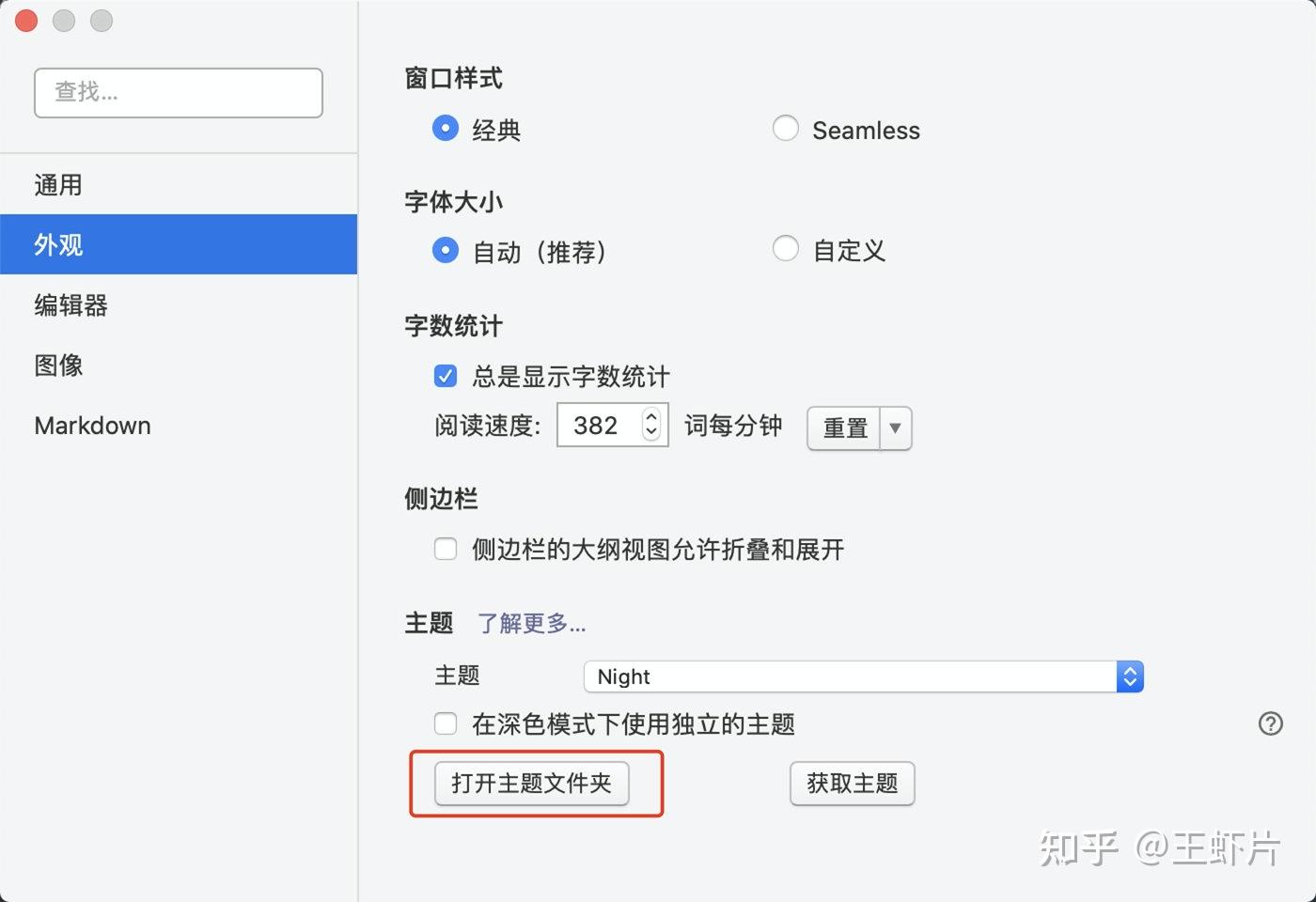
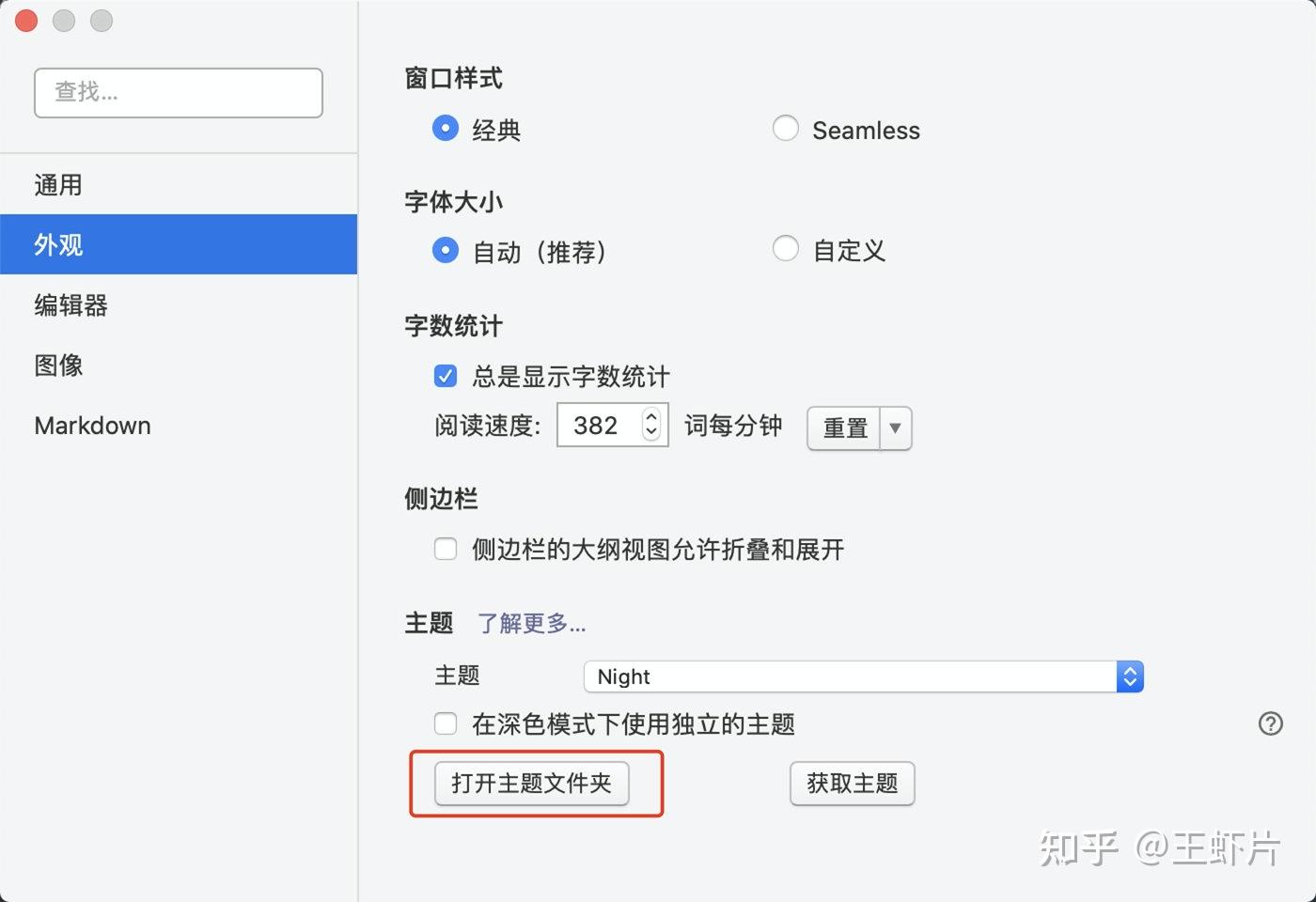
下载的 PicGo-Core 二进制文件会被保存到目录下,其中,在不同的操作系统中含义不同,在 Windows 中,是,在 Linux 中,是。你可以在偏好设置面板中点击「打开主题文件夹」,然后打开它的上一层文件夹,就会看到「picgo」文件夹。

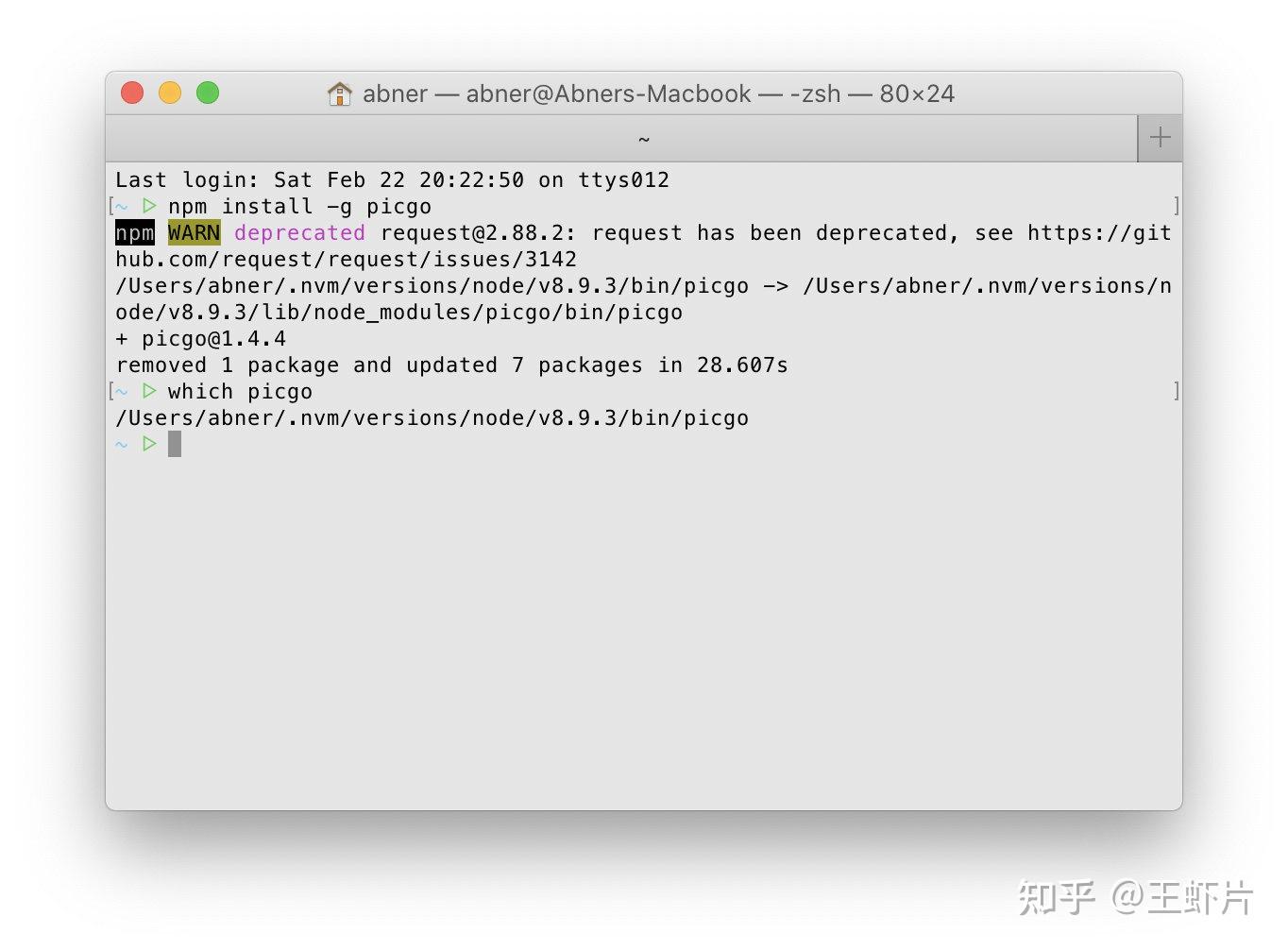
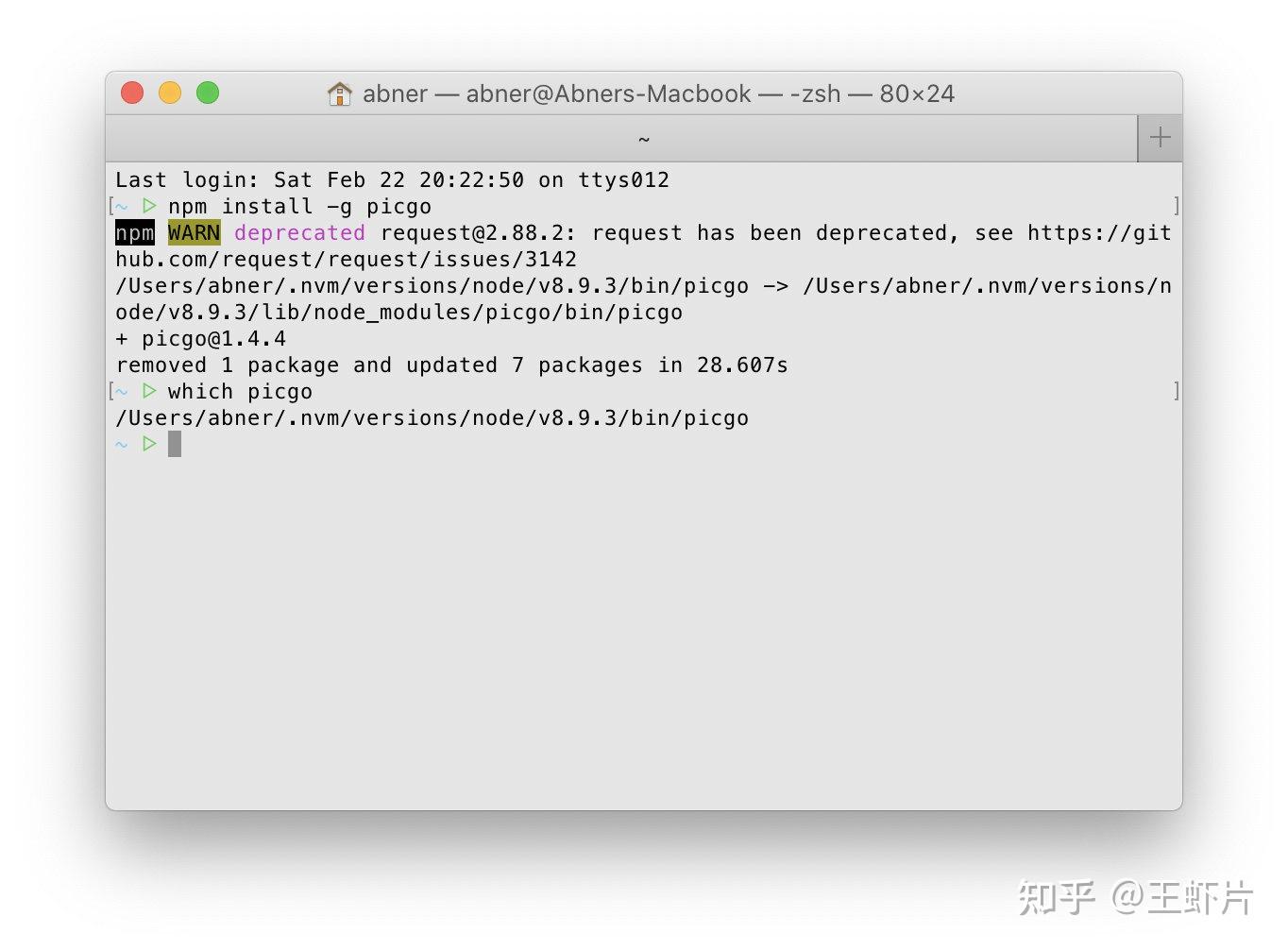
这种方式需要依赖 Node.js 运行环境,如果你电脑上已经安装了 Node.js 或者 yarn,你可以在命令行中运行下面的命令来安装 PicGo-Core:
然后你可以在命令行中输入,来获取 PicGo-Core 实际的安装位置。然后偏好设置面板中选择「Custom Command」作为图片上传服务,然后在「命令」输入框中输入命令。如果在环境变量 PATH 中设置了 node 和 picgo,也可以直接输入。如下图所示。



配置 PicGo-Core 有以下几种方式:
方式 1:编辑配置文件
配置文件名叫做 config.json,路径如下:Linux / macOS:Windows:
更多细节,可以参考文档(仅有中文版本):https://picgo.github.io/PicGo-Core-Doc/zh/guide/config.html#%E9%BB%98%E8%AE%A4%E9%85%8D%E7%BD%AE%E6%96%87%E4%BB%B6
方式 2:通过命令行界面配置
如果你是通过 node 安装的 PicGo-Core,那么可以输入来获取 picgo 的帮助,根据帮助文档对 PicGo-Core 进行配置。
如果你是在 Typora 的偏好设置面板中下载的 PicGo-Core 二进制文件,那你可以找到二进制文件的保存路径,然后在命令行中打开这个路径,输入命令获取帮助文档,并进行配置。
关于如何在命令行中使用 PicGo-Core,可以参考这个文档:https://github.com/PicGo/PicGo-Core#use-in-cli
使用命令行可以安装 PicGo-Core 的插件。

PicGo 是构建自 PicGo-Core 的图形化界面应用,由于它仅支持中文用户界面,所以只有将 Typora 的语言设置为中文才能看到这个选项。
Typora 要求 PicGo 必须是 2.2.0 及以上版本,并且要开启 PicGo-Server,PicGo-Server 是 PicGo 内部的一个小型服务,用于配合其他应用来调用 PicGo 进行上传,默认监听 36677 端口。关于 PicGo-Server 的详细说明可以参考:https://picgo.github.io/PicGo-Doc/zh/guide/config.html#picgo-server%E8%AE%BE%E7%BD%AE。当 Typora 使用 PicGo 上传图片时,PicGo 会启动并一直保持运行。
安装 PicGo 之后,Linux / Windows 用户需要在偏好设置面板上设置 PicGo 二进制文件的路径。

PicGo.app 和 PicGo-Core 的区别目前 PicGo.app 仅有中文版。PicGo.app 提供了图形用户界面,因此与命令行界面的 PicGo-Core 相比,前者更加容易使用。使用 PicGo-Core 上传图片耗费的计算机资源更少,因为只有在上传图片的时候 PicGo-Core 的进程才会运行,上传结束后(不管成功还是失败),进程便会退出。但是如果使用 PicGo.app 上传,PicGo.app 会一直保持运行,无法自动退出。并且,PicGo.app 是一个电子应用程序,它会消耗更多计算资源。PicGo.app 和 PicGo-Core 使用不同的配置文件,但是你可以把 PicGo.app de 配置文件中的下面的 json 对象复制到 PicGo-Core 的配置文件中。PicGo.app 还提供了其他的特性,比如上传历史、自动重命名等。
你还可以配置自定义命令去上传图片,在自定义的命令中,可以使用上面没有列出的工具或者甚至是你自己写一个工具或者脚本。Typora 会自动将所有需要上传的图片追加到你填写的命令后面。你自定义的命令必须在标准输出中输出图片的 URL,一个占一行,Typora 会根据上传图片的数量从标准输出的最后 N 行中读取图片的 URL。N 是上传图片的数量。
举个例子,比如你写了一个工具,名叫 upload-image.sh,然后你可以在「命令」输入框中输入,Typora 会执行命令上传位于和中的图片,然后这个命令应该返回类似如下信息:
然后 Typora 就会从标准输出中读取到两个远程图片 URL,并将 Markdown 文件中原始的本地图片路径替换成 URL。
你可以点击「验证图片上传选项」按钮去验证你自定义的命令是否生效。
在自定义命令中使用当前文件名或者当前路径
在自定义命令中可以使用和,在命令执行时,他们会被替换为当前 Markdown 文件的文件名和路径,如果是还没有保存的「未命名」文件,他们会被替换为空字符串。
在偏好设置面板中,「插入图片时…」下方的下拉框中,选择「上传图片」选项,Typora 就会在你插入图片时自动上传。如果只想上传本地图片,那么就只勾选「对本地位置的图片应用上述规则」,如果插入的图片本来就位于网络上,但是你想再上传一遍到图床中,那就把「对网络位置的图片应用上述规则」也勾选上。

首先,你要勾选上偏好设置面板中的「允许根据 YAML 设置自动上传图片」,然后,如果你的 Markdown 文件在 YAML 中包含如下配置:
当你插入图片时,Typora 会使用这个选项自动上传图片。
或者你也可以在菜单栏中点击插入 YAML 配置,开启这个功能。

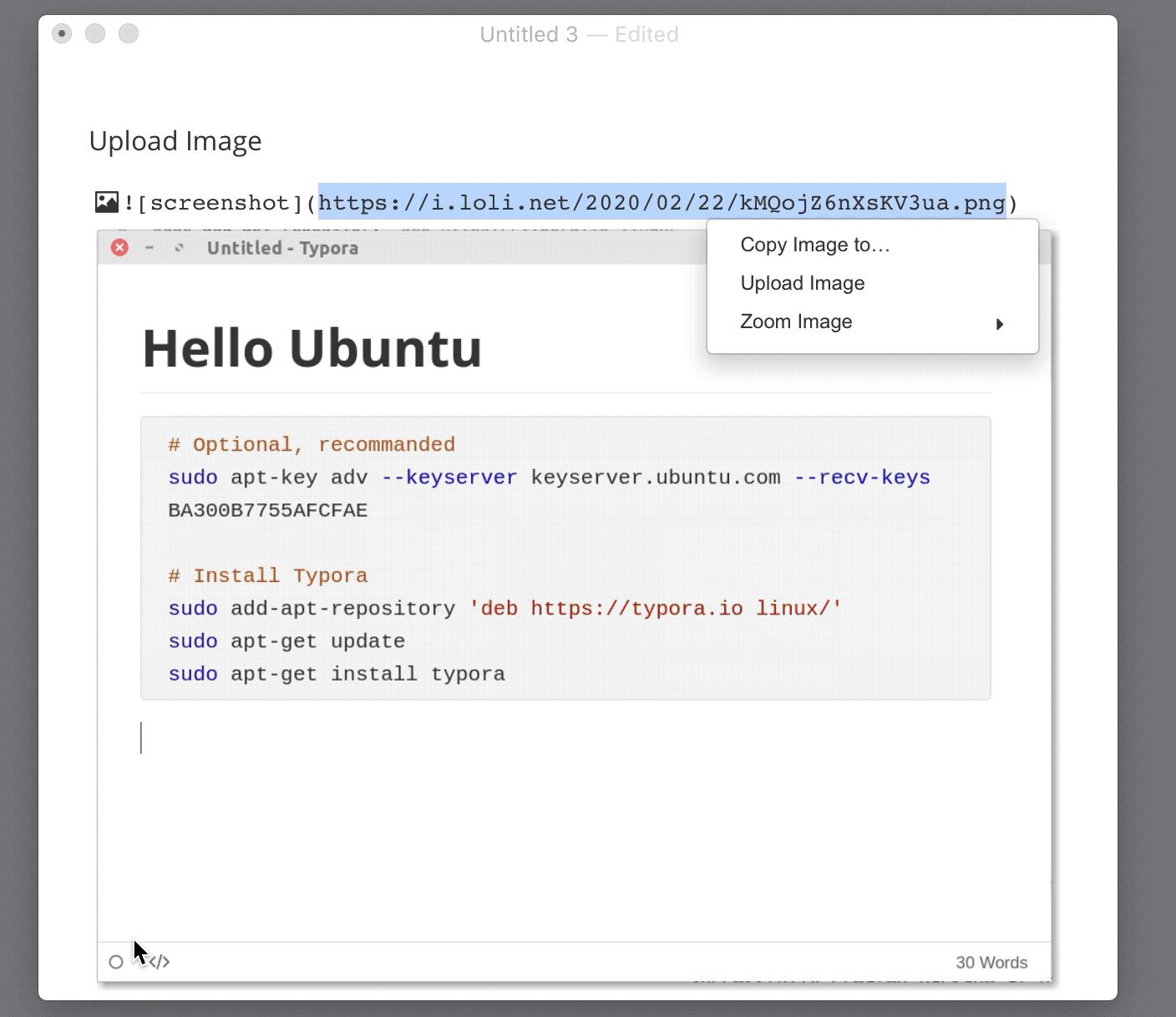
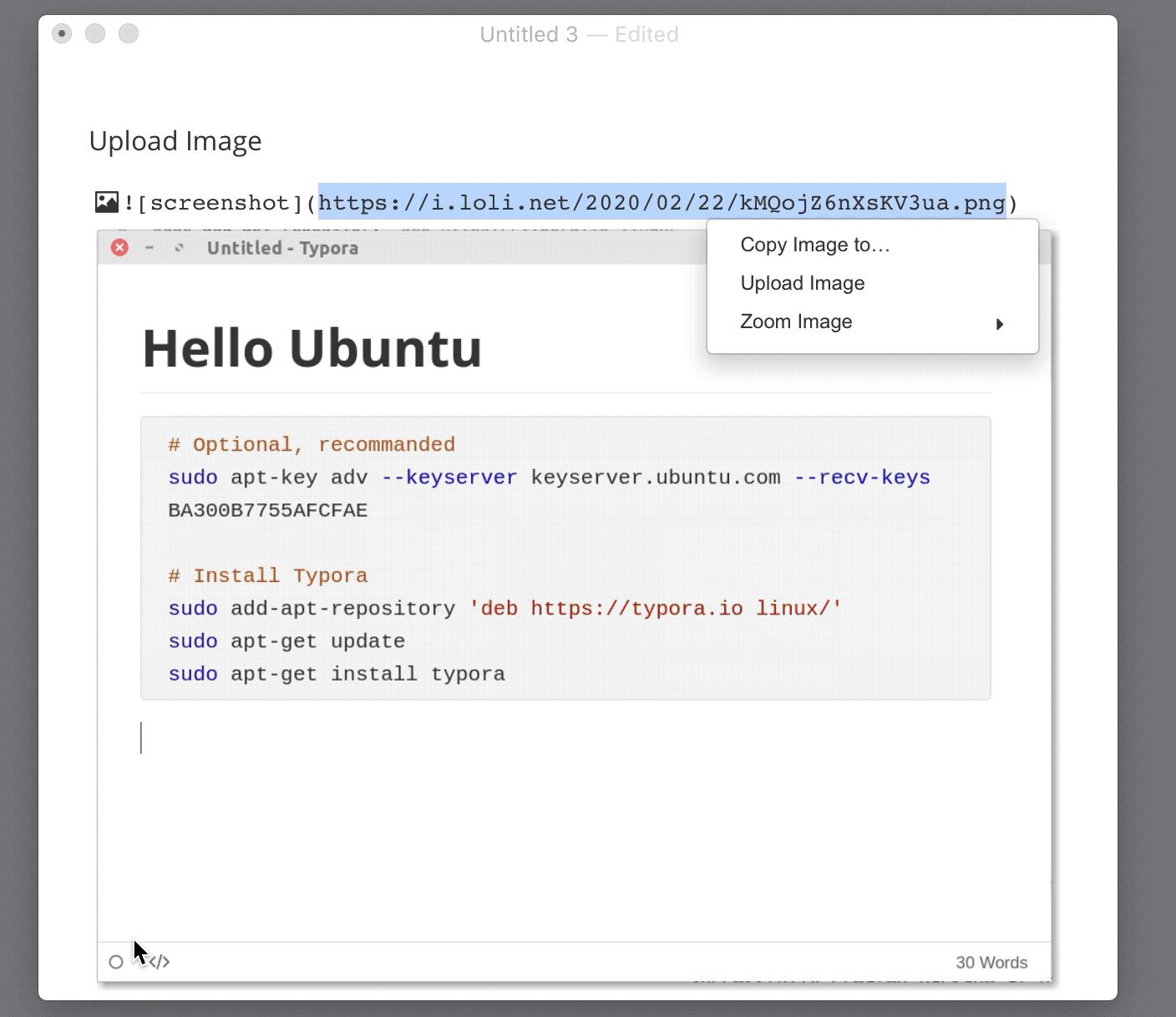
可以在 Typora 中,右键点击要上传的图片,选择「上传图片」。

如果你的 Markdown 文件中包含大量的本地图片,你想一次性把他们都上传,可以点击菜单栏中的。
参考资料:https://support.typora.io/Upload-Image/https://support.typora.io/Images/#when-insert-local-image%E2%80%A6
欢迎关注我的微信公众号,扫描下方二维码或微信搜索:王虾片,就可以找到我,我会持续为你分享 IT 技术。



版权声明
本文仅代表作者观点,不代表xx立场。
本文系作者授权xxx发表,未经许可,不得转载。








发表评论